Blog
Read about the latest changes and news for Makeswift

AI Translations and Routes
We’ve rolled out a new set of updates designed to make creating, managing, and publishing your sites in Makeswift even more seamless. From AI-powered translations to powerful new route management and a refreshed interface, this release helps you move faster and work smarter.

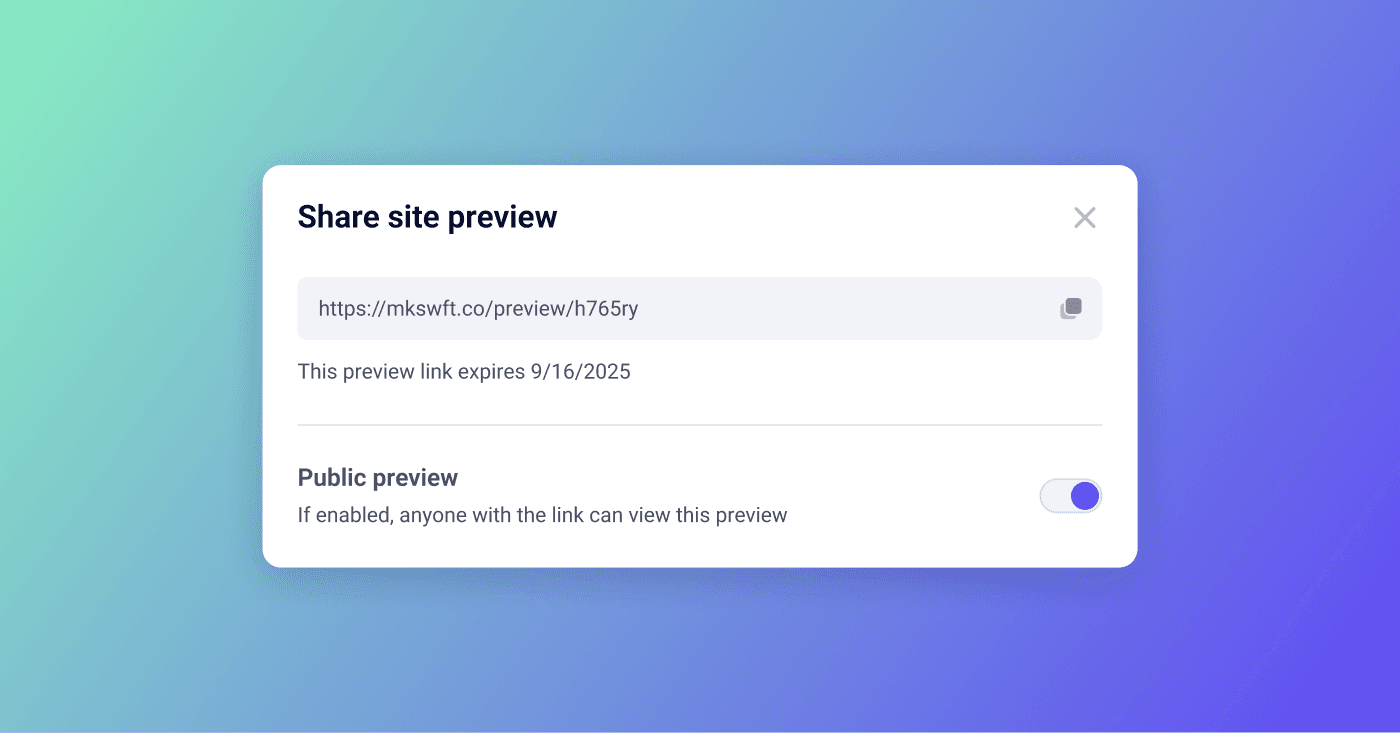
Shareable previews, design system upgrades, and more
This release brings some of our most requested improvements yet, making it easier to share, organize, and collaborate in Makeswift.

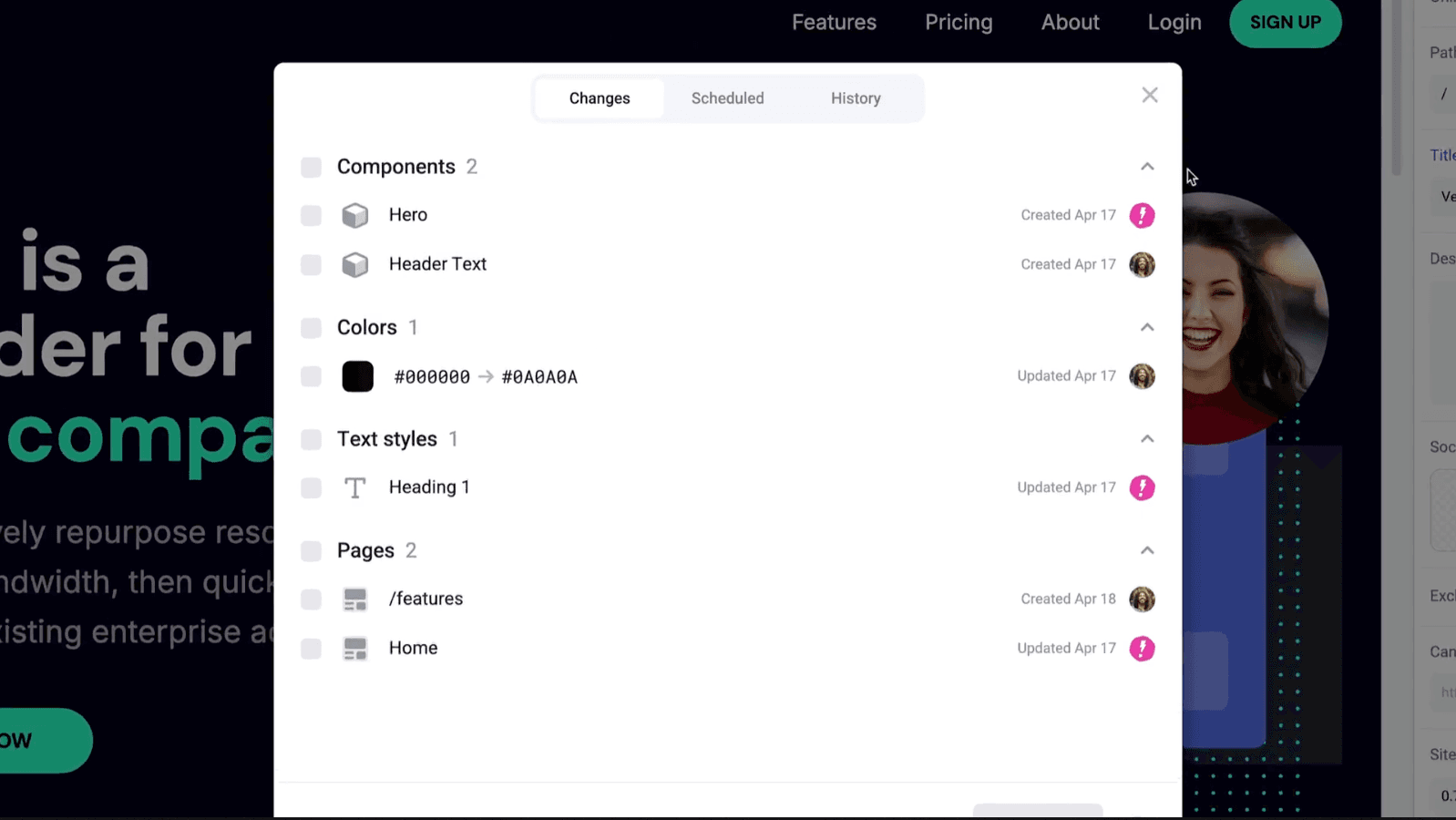
Smarter publishing, smoother login, and designing with Soul
We're rolling out improvements that make Makeswift faster, clearer, and more flexible to use — whether you're publishing changes, logging in, or building new sites with our open-source design system. From better visibility into edits to smoother localization workflows, here's what's new in Makeswift.

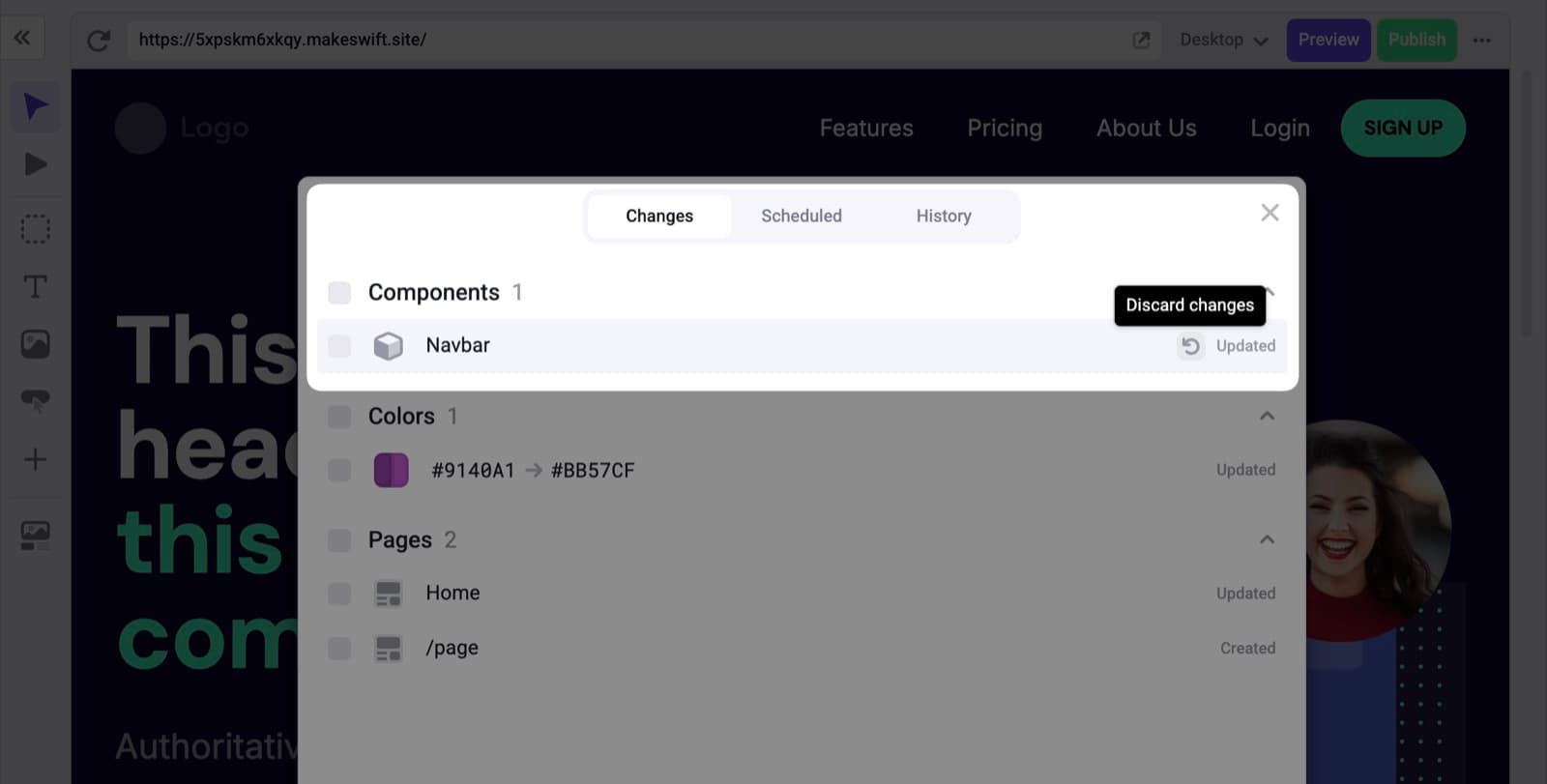
Discard changes, faster support, and performance improvements

New Editable Regions, Font Control and Scheduled Publishing
.png&w=3840&q=75)
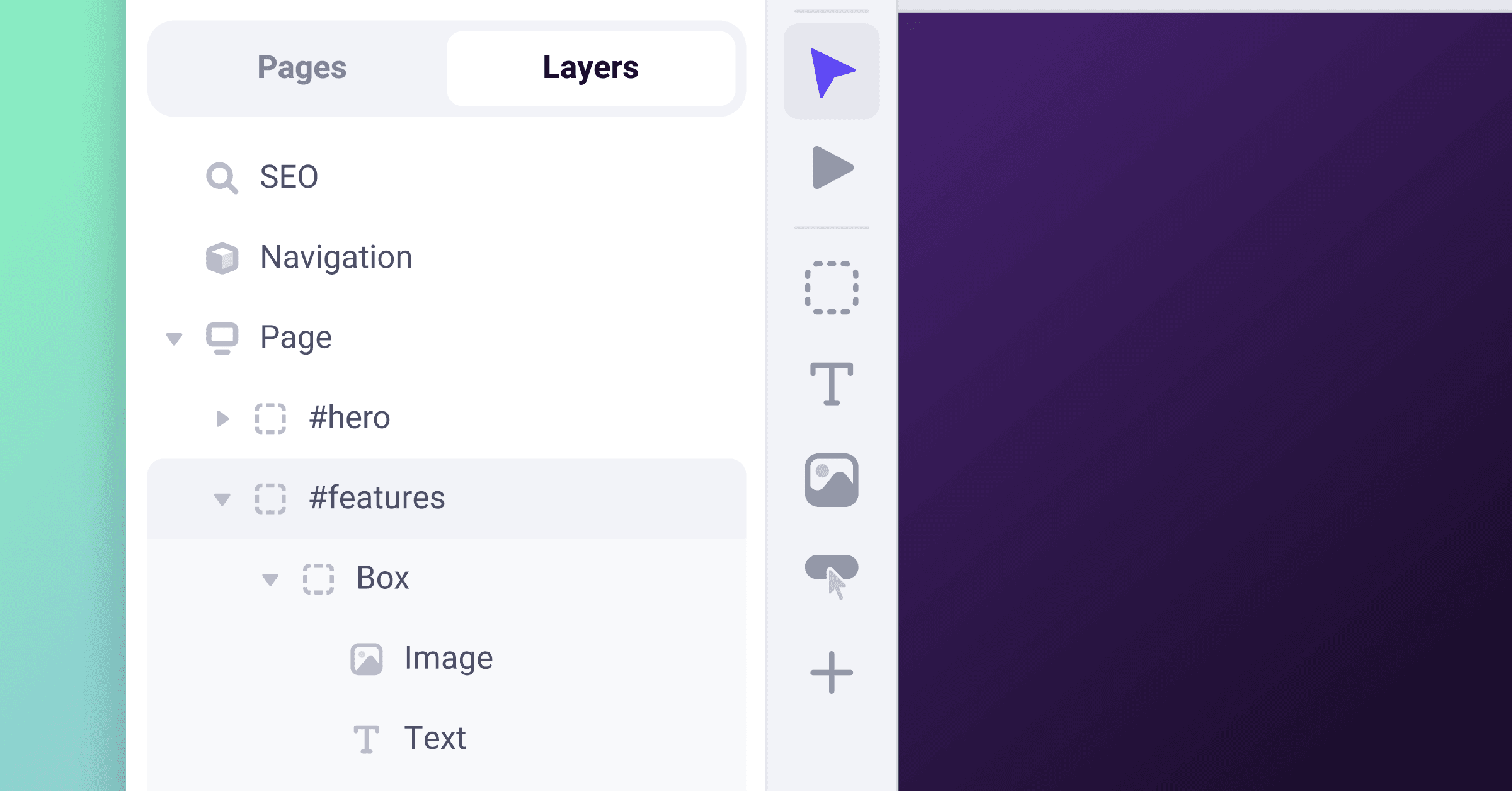
Understanding Components and Elements in Makeswift

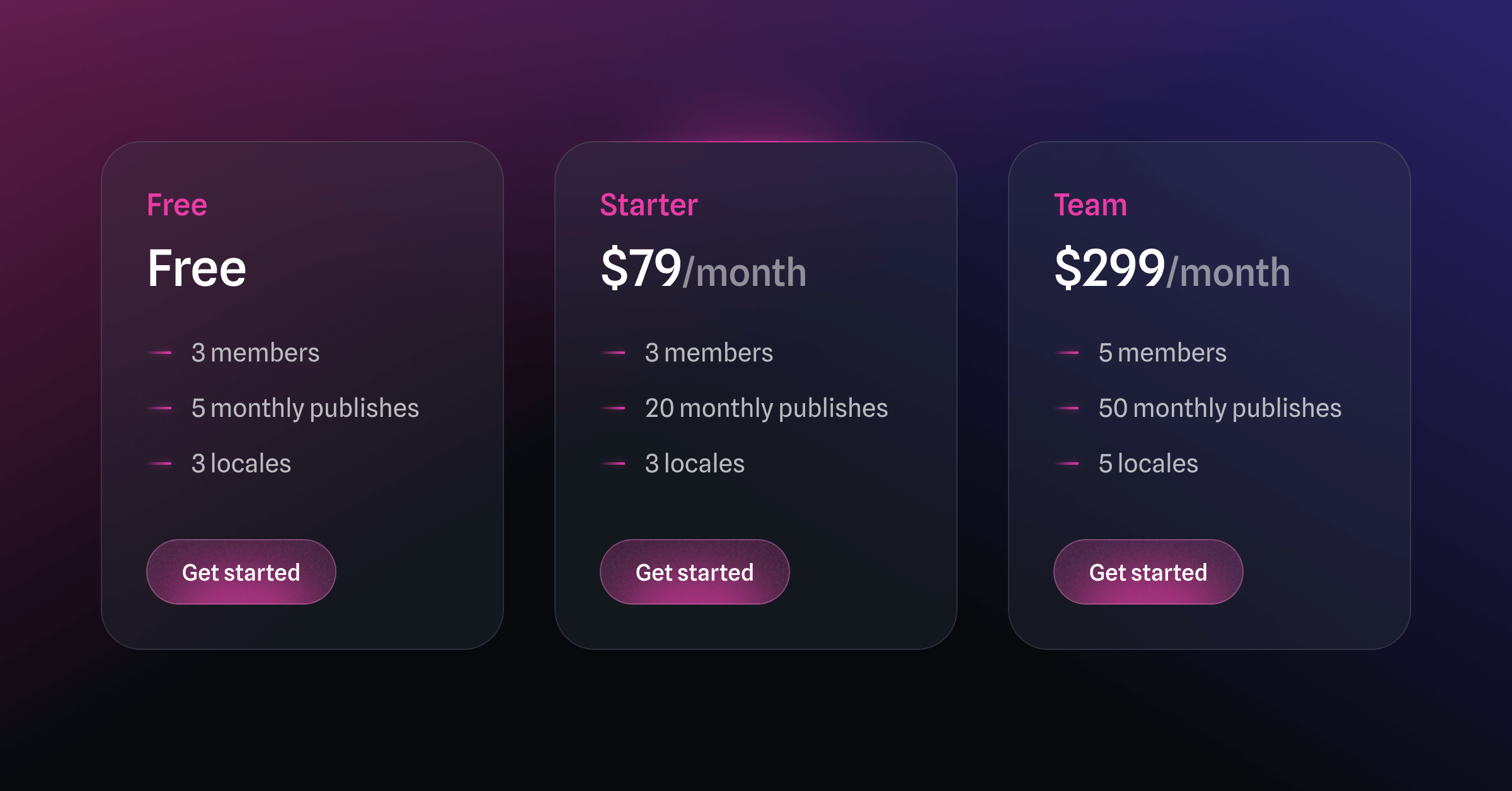
Makeswift's New Pricing Changes
We’ve revamped our pricing structure to better suit our customers, and we’re excited to share the details.

New elements panel and guest role
.png&w=3840&q=75)
Utilizing Optimizely to build A/B test in Makeswift

How Makeswift uses Draft Mode

Building a page feed component for your blog in Makeswift

When do you need a DAM (Digital Asset Manager)?

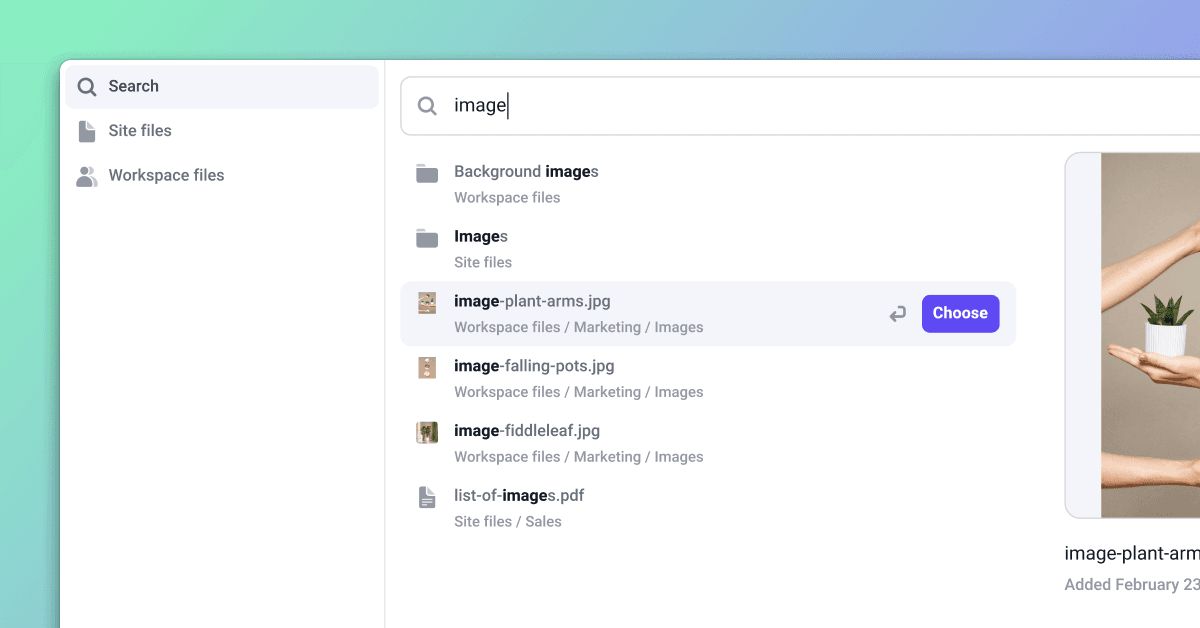
Files search
You can now quickly find files and folders using the new search tab in the files manager. When opening the files manager from the builder’s left sidebar, you’ll be immediately taken to the files search and shown the most recently uploaded files. You’ll then be able to search for files and folders within your site and workspace files.
