Bringing teams together
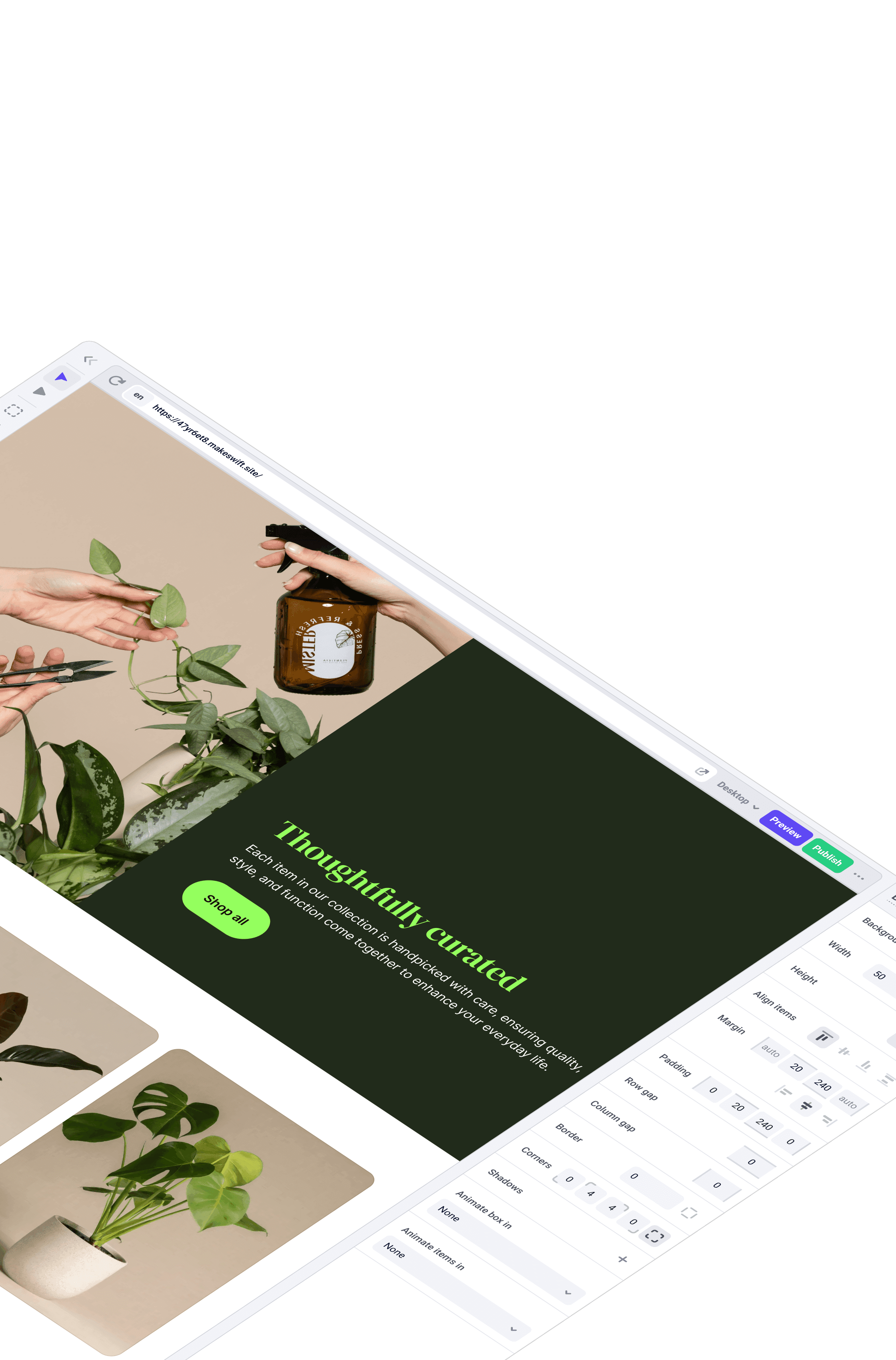
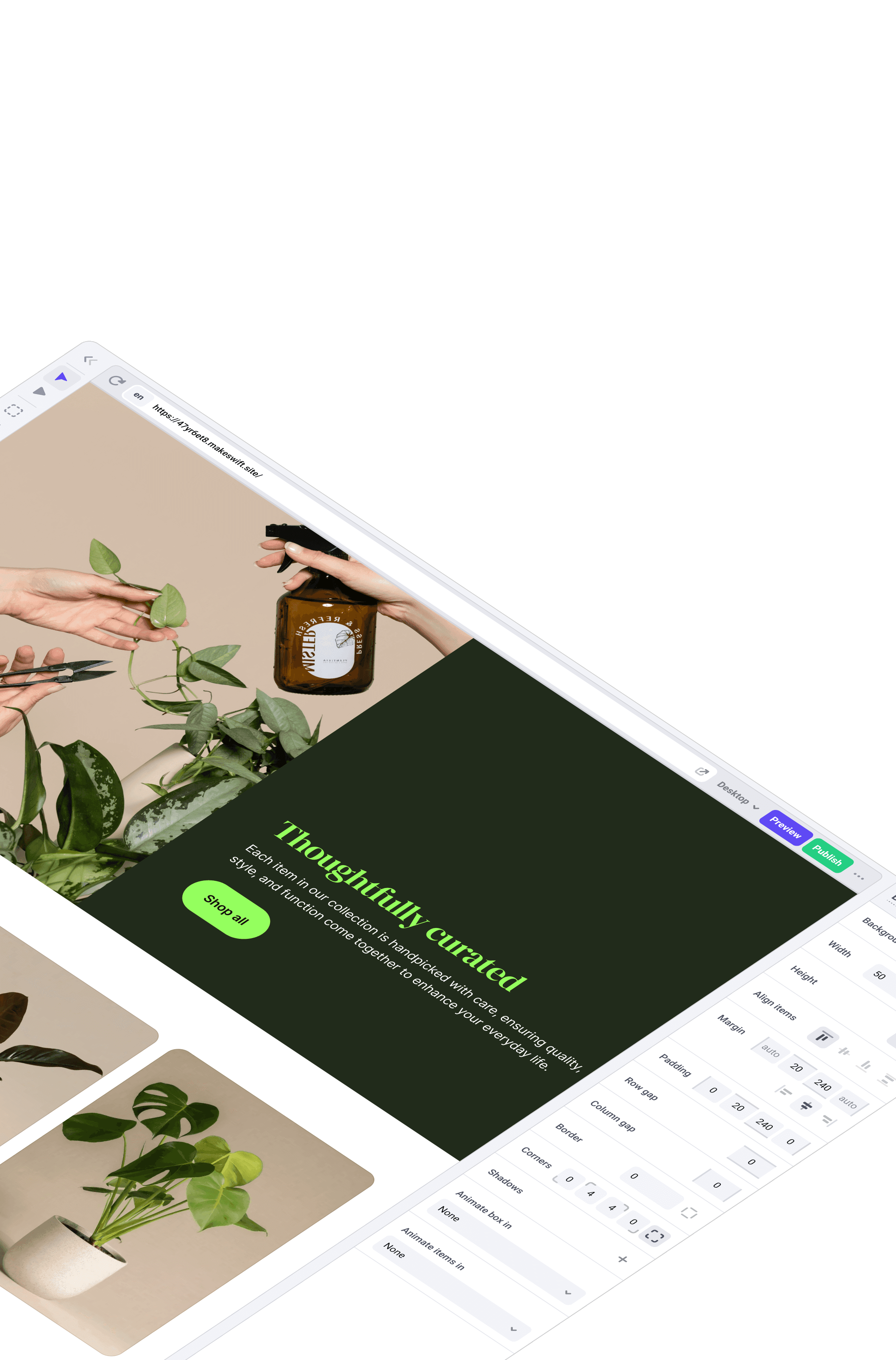
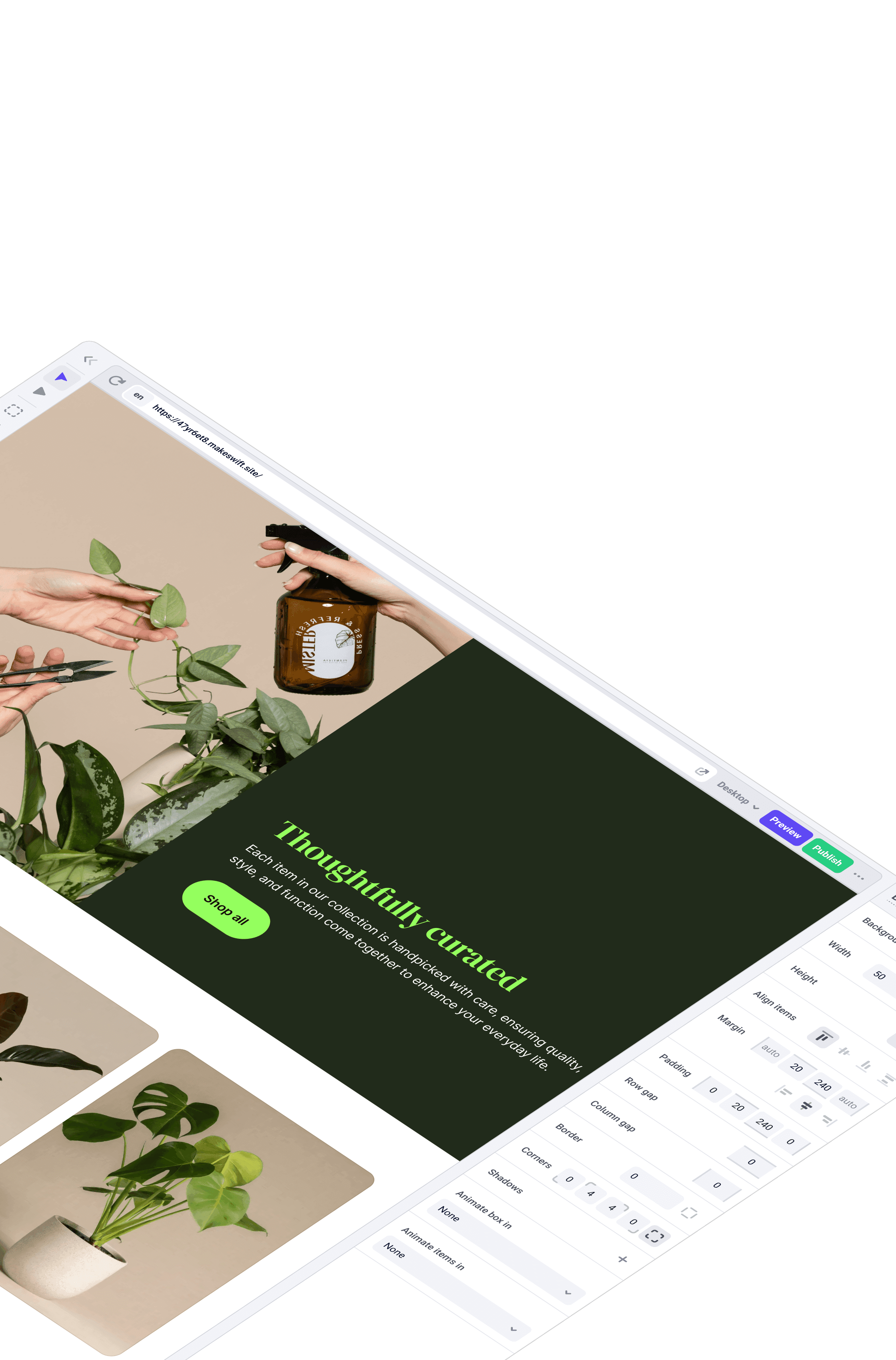
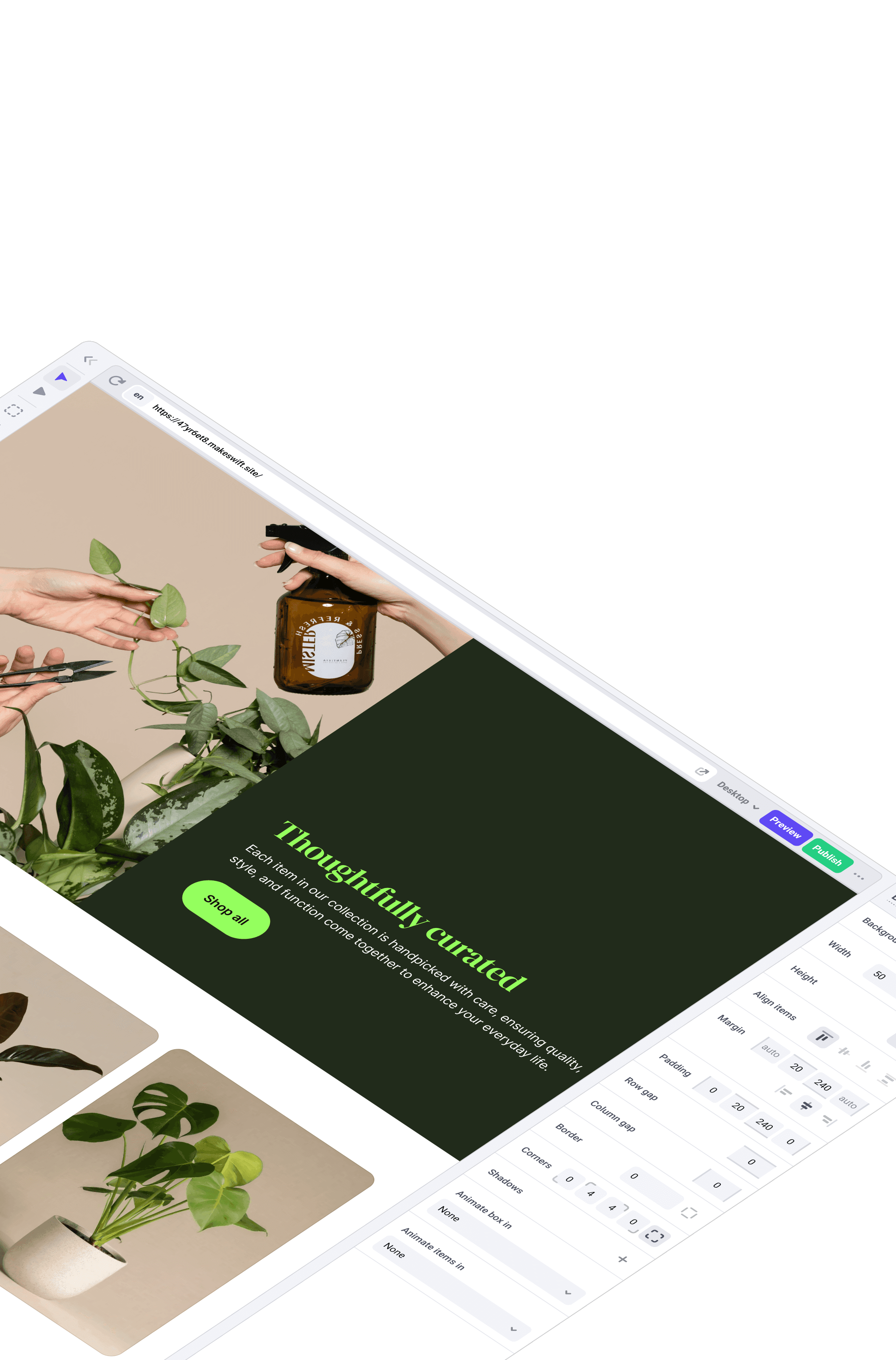
Build
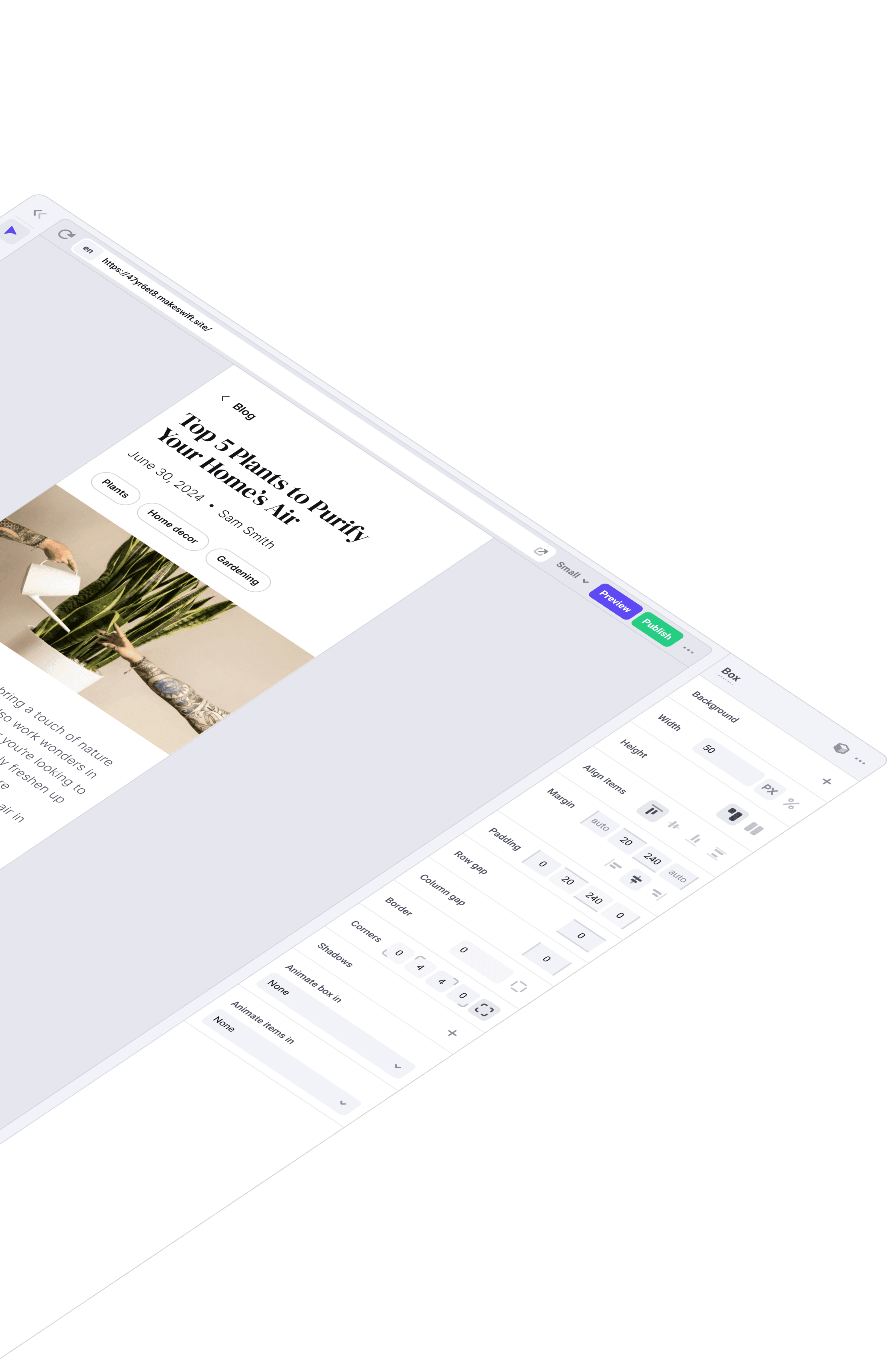
No more static templates or spreadsheet-driven content models. Makeswift lets you design rich, modular experiences with your team in real time.
Launch
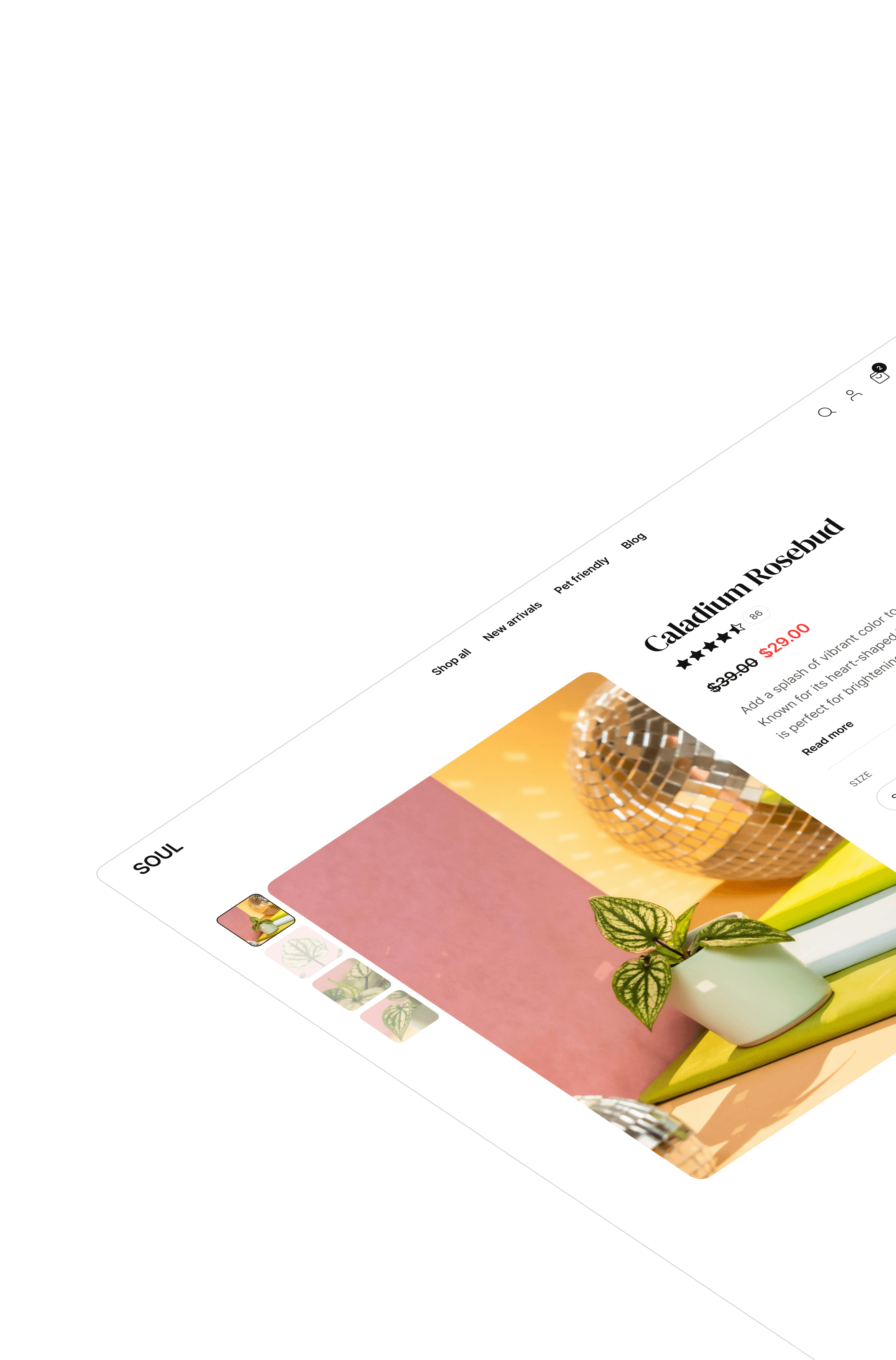
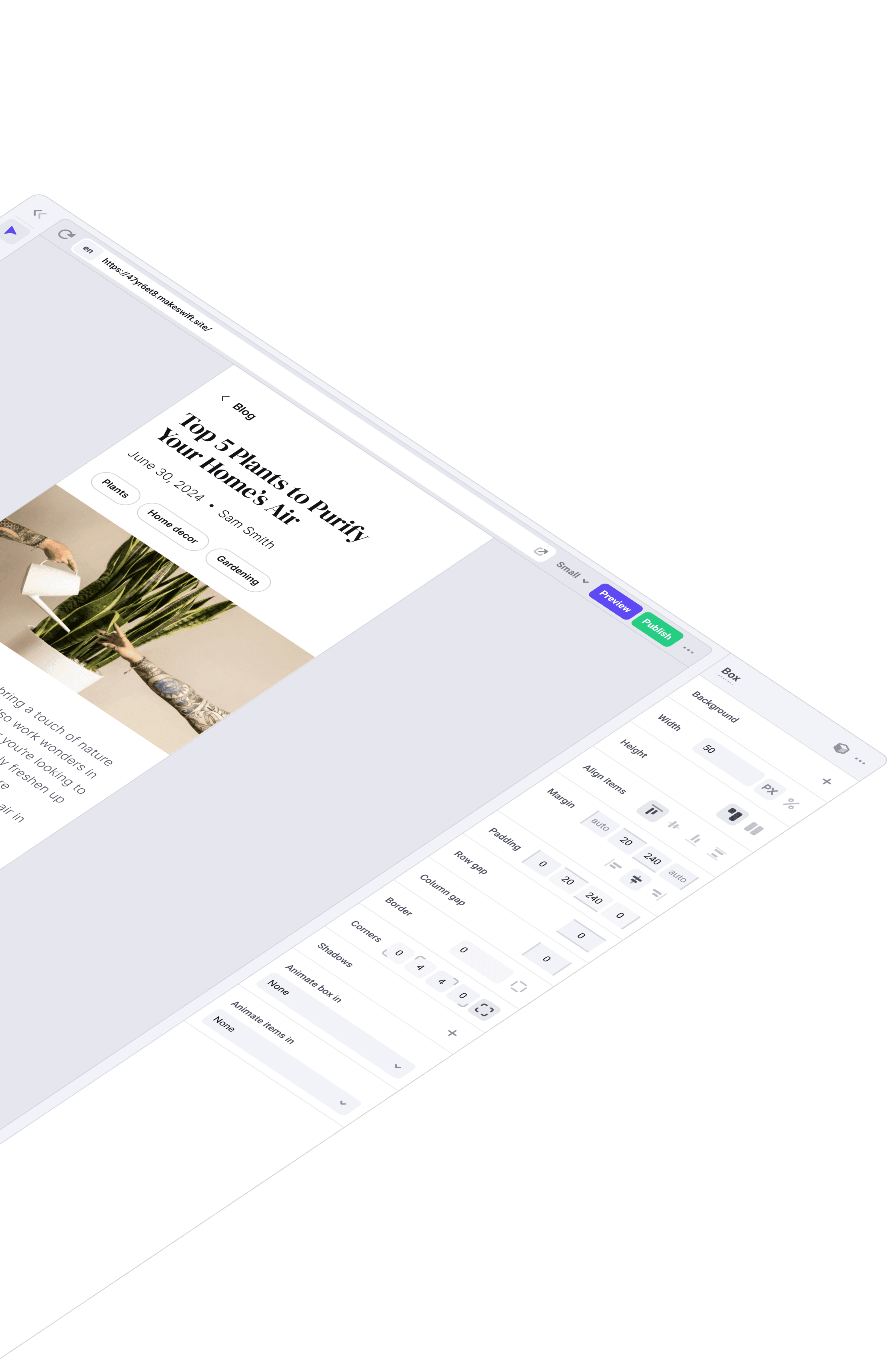
From surprise campaigns to scheduled rollouts, Makeswift puts launching in your hands, with versioning, rollbacks, and publishing control built right into your workflow.
Extend
Whether you’re integrating APIs, building custom components, or slowly adopting a visual layer over hardcoded pages, Makeswift flexes with your stack.




















Build
No more static templates or spreadsheet-driven content models. Makeswift lets you design rich, modular experiences with your team in real time.










Launch
From surprise campaigns to scheduled rollouts, Makeswift puts launching in your hands, with versioning, rollbacks, and publishing control built right into your workflow.






Extend
Whether you’re integrating APIs, building custom components, or slowly adopting a visual layer over hardcoded pages, Makeswift flexes with your stack.