Highlights
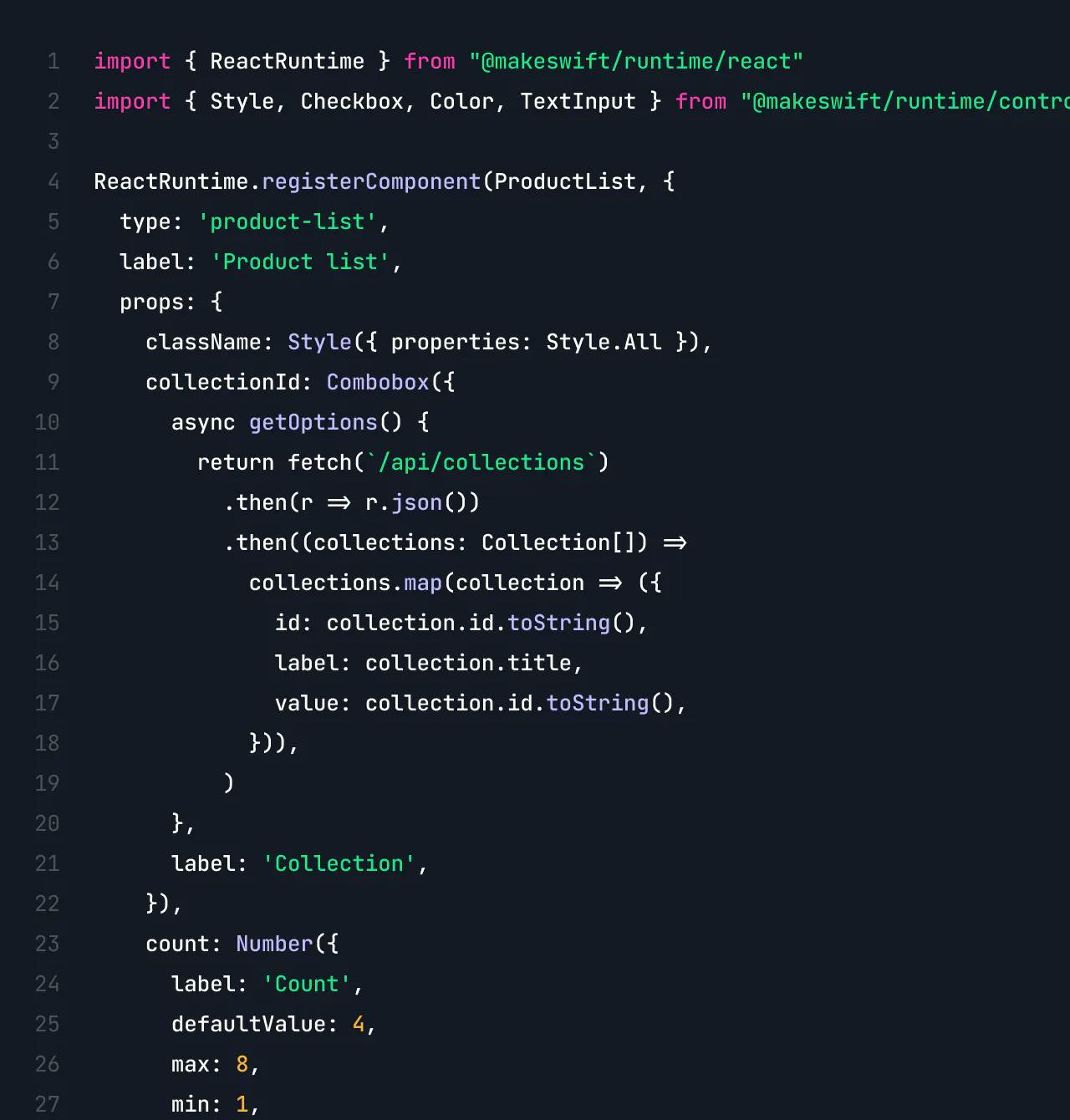
Define props for no code users to configure
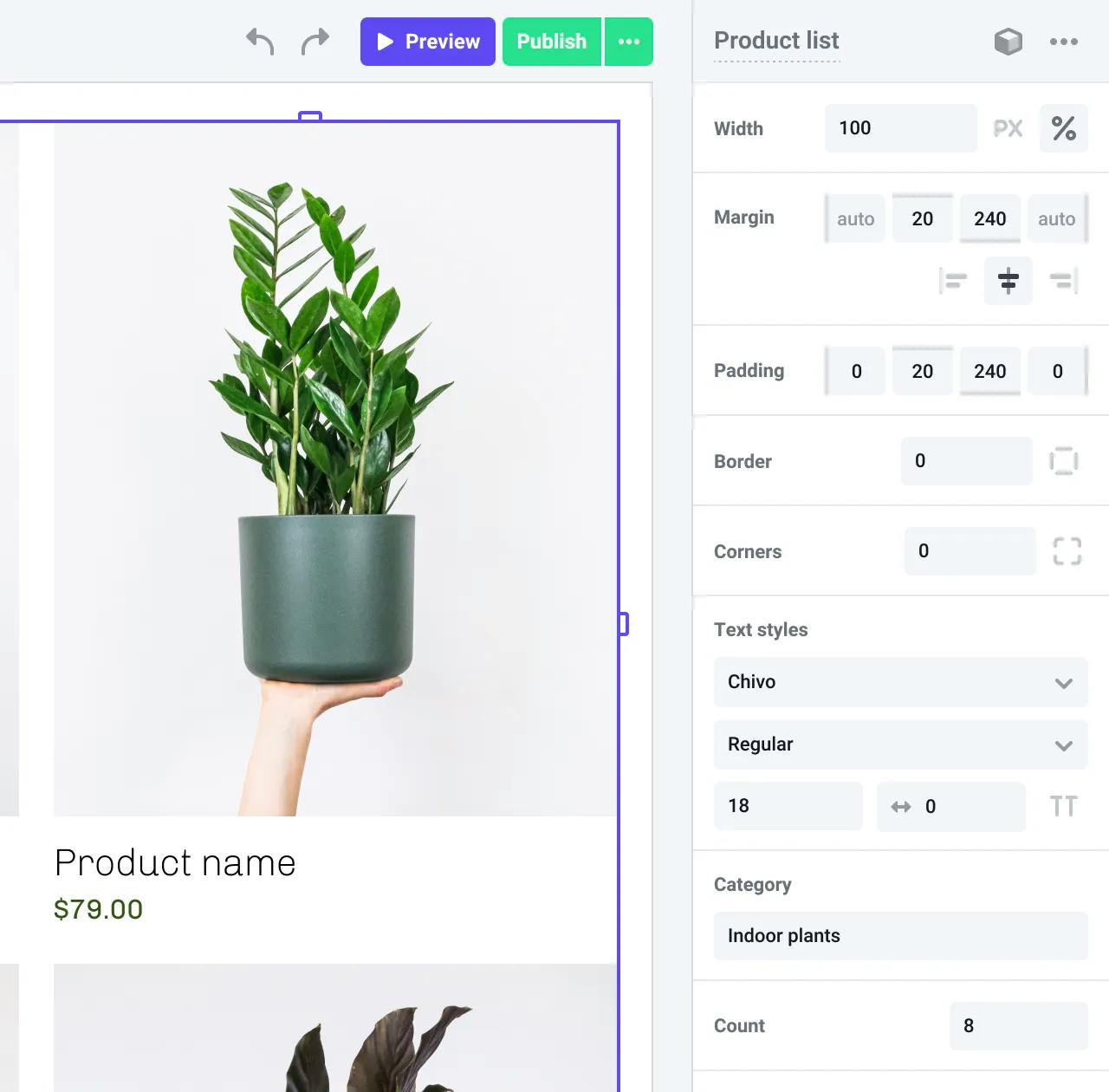
Edit page layout and content in our visual builder
Optimize your store's layout across all devices
Visually control colors, styles, layout, and more
Multi-language support for content and products
Integrate your BigCommerce storefront and make it visually editable in Makeswift's no-code builder in a few simple steps. Define which properties you want to be visually configurable and unlock these components for anyone to edit without code. Publish your visually editable BigCommerce store on your own Next.js host in minutes.