Multiplayer Editing
Edit side-by-side in real time without getting locked out or stepping on each other’s changes. No “Who broke this?” Slack threads required.
Responsive by Default
Works on every screen, without starting over. Fine-tune breakpoints where you need to. Ignore them where you don’t.

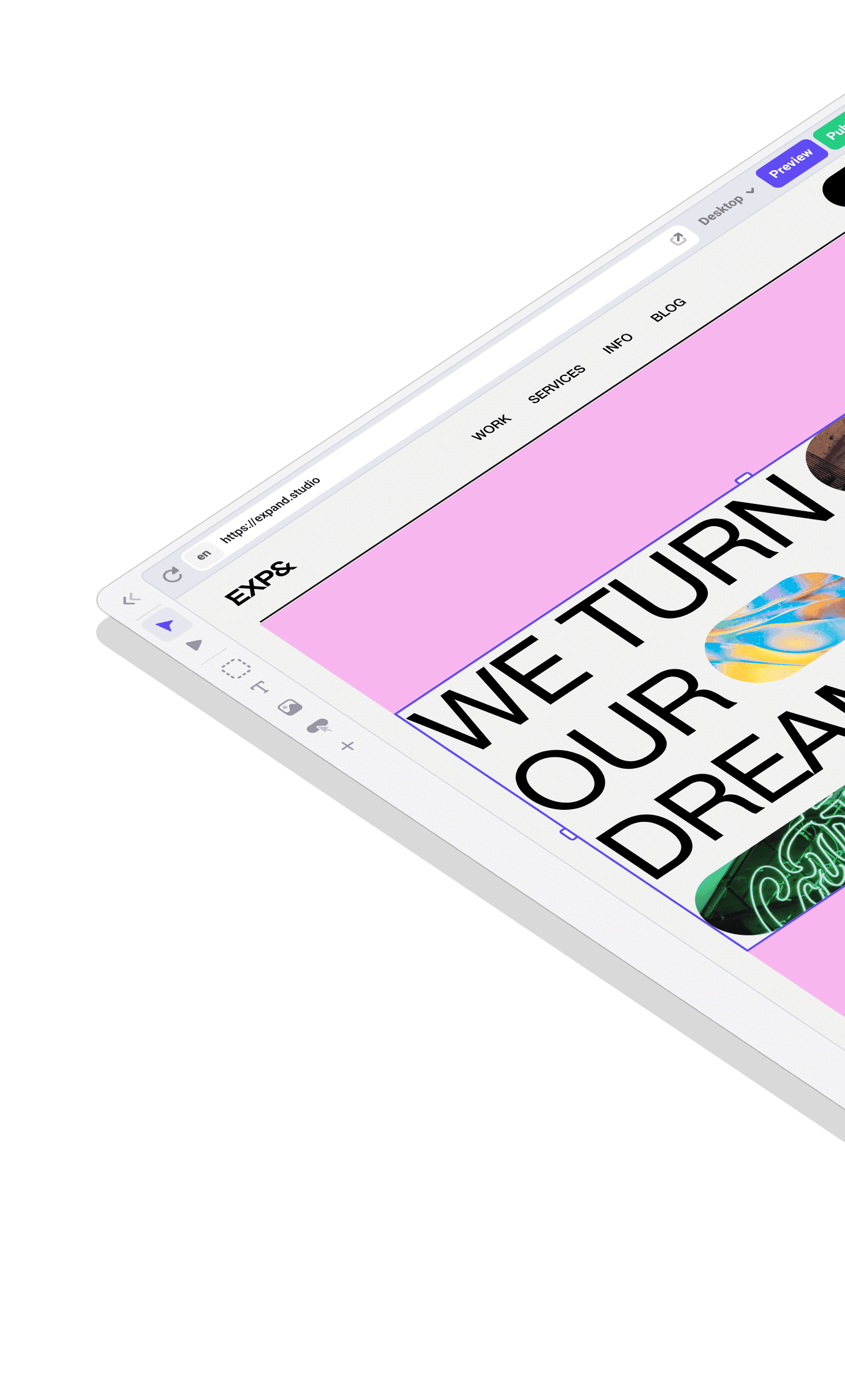
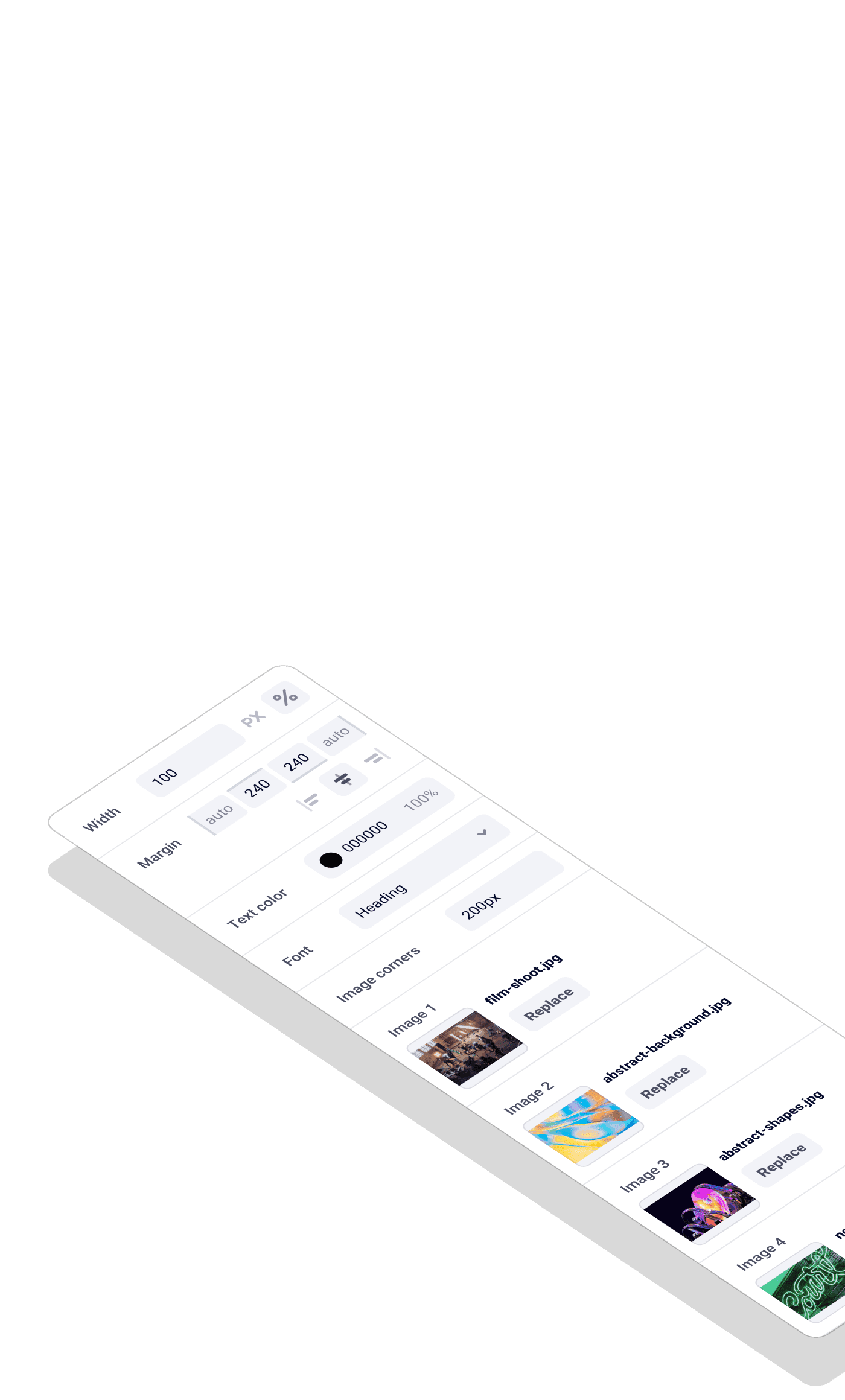
Custom Layout Controls
Design with components, not constraints. Drop in reusable sections, global styles, and custom spacing to build any layout your brand demands.
Localization
Go global, without the bottlenecks. Create and edit localized pages visually while integrating with the translation tools and workflows your team already uses.
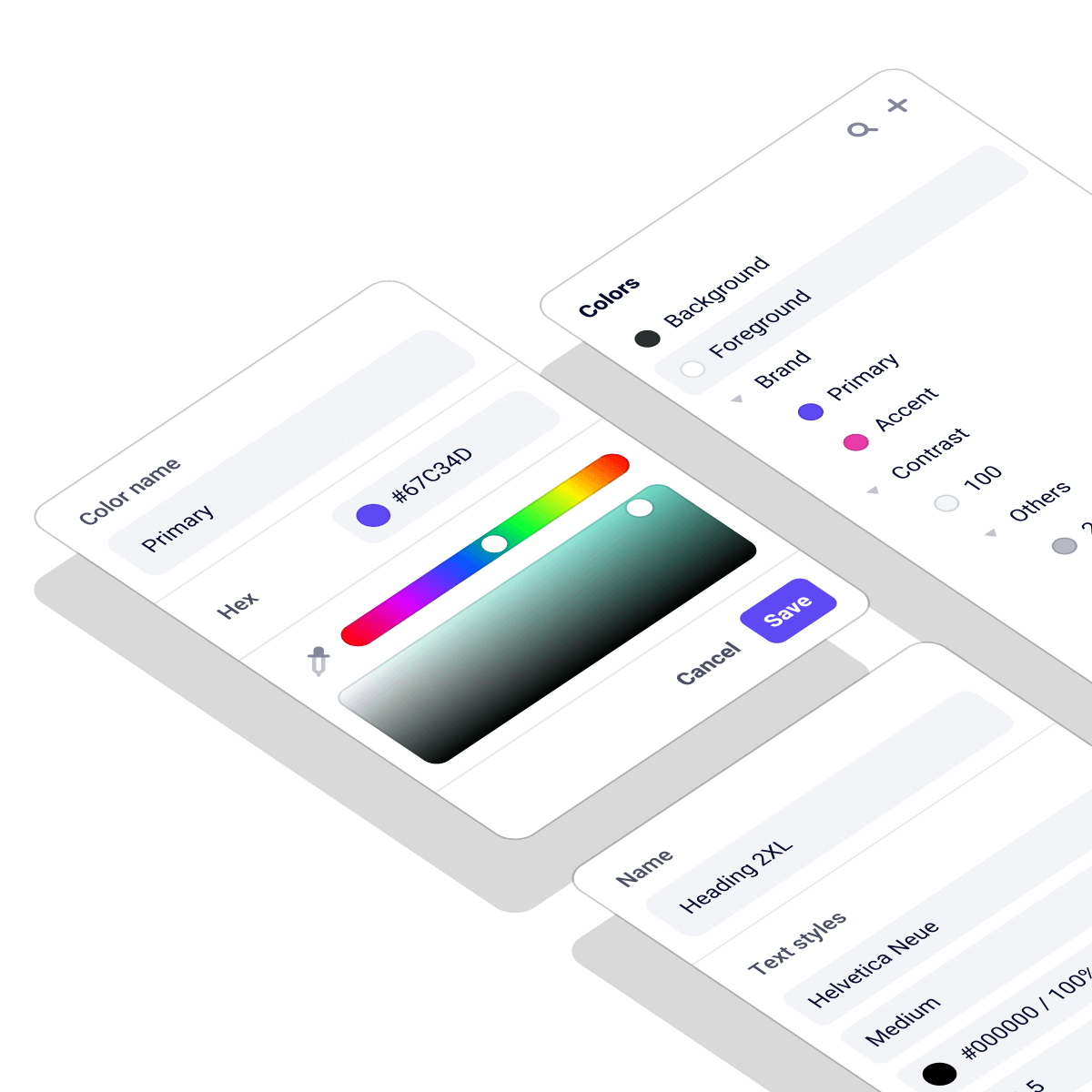
Where brand meets the browser
Global typography, colors, and components—so your frontend stays on-brand even when multiple teams are involved.
Custom where it counts
Extend with React. Pull from your CMS. Drop in logic. Makeswift’s visual builder sits on top of your code, so you can customize what matters and move faster everywhere else.
Custom Components
Build it once in React, then let your team reuse it visually, with no extra dev work needed.
Roles and permissions
Control who can do what. Designers design. Marketers edit. Developers rest easy.
Guest users
Get eyes, not alarms. Share read-only privileges with anyone, so you get the feedback you need, without the last-minute panic.
Files management
Organize images, videos, and other assets—no external DAM required (unless you’re into that).
Animations
Bring your pages to life with quick, built-in animation options like fade and blur.
Typography
Choose from Google Fonts or upload your own. Control font weight, line height, and styling directly.
Interact mode
Preview behavior without publishing. What you see really is what you’ll ship.
SEO control
Custom meta tags, fast performance, and clean markup—search engines love Makeswift frontends.