Global components, better site templates, and animations
February 1, 2022

Global components
No more copying a single edit you made to your navigation and tediously pasting it on every page on your site. You can now save navbars, footers, or anything you’d like as global components and place them on your site.
Global components are groups of elements that can be saved and reused across your entire site. If you make an update to a global component, every instance of that component on your site will be updated as well. You can also nest global elements within one another to keep things flexible. Learn how to use global components.

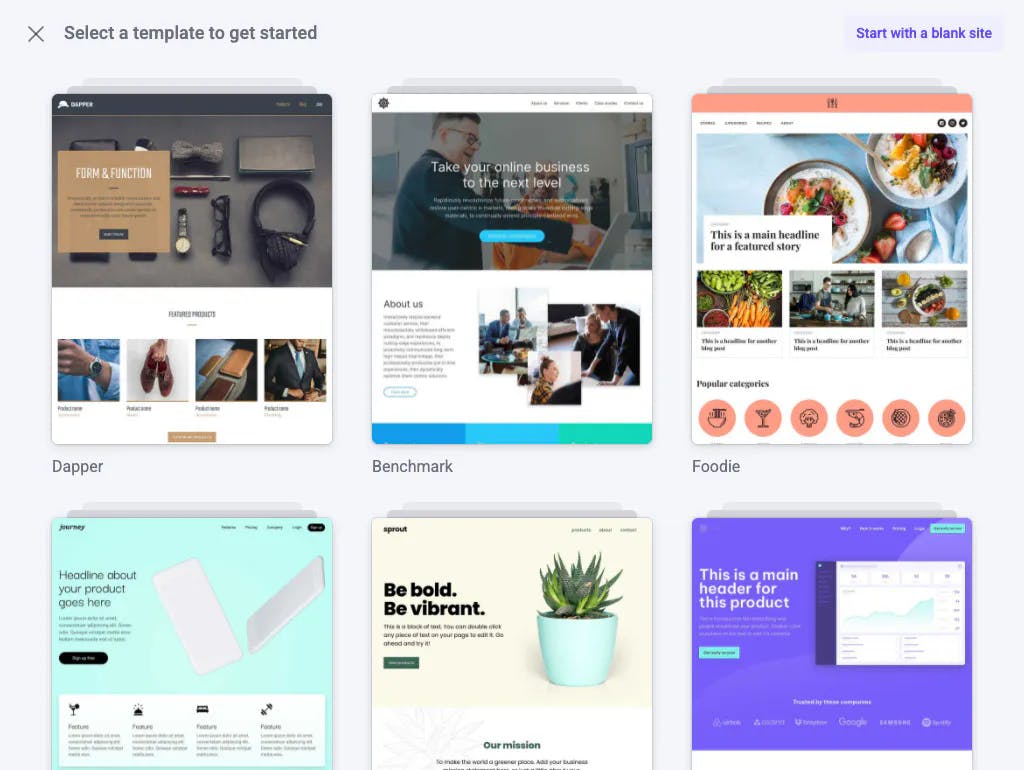
Supercharged site templates
Makeswift site templates now come completely bundled with linked pages, colors, text styles, files, database tables, and forms. We've also added global components and animations (see below) to every Makeswift template.
Updating a site template to match your company’s brand is now a breeze and takes a fraction of the time.

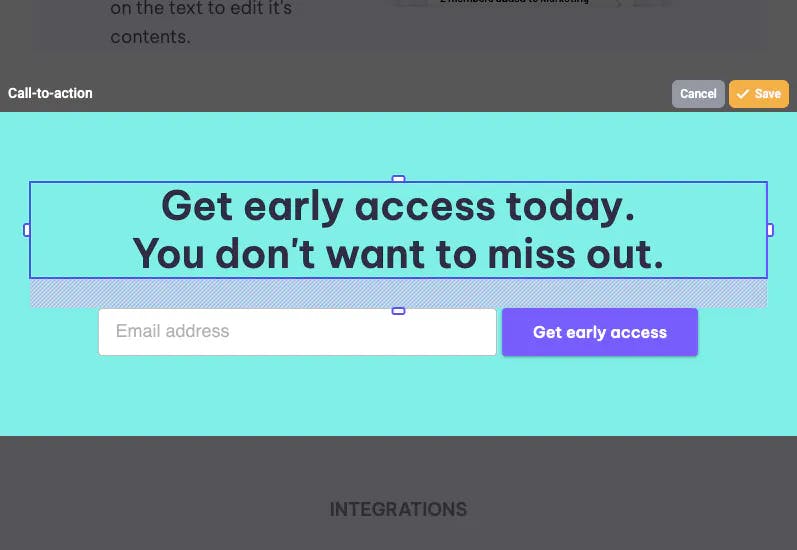
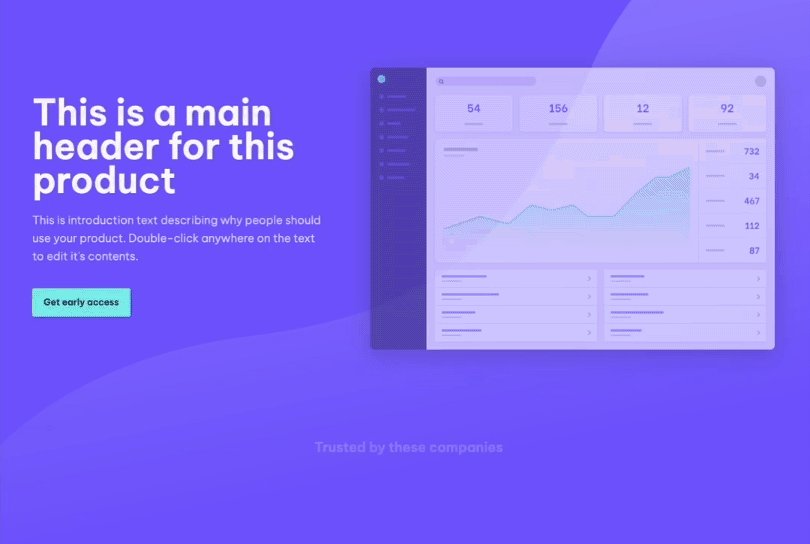
Animate in content
Improvements & fixes
We’ve introduced a site and workspace switcher for files and database tables. Add files and tables into the Workspace folder to let all sites in a workspace have access to those assets.
Updated the loading graphic to be more subtle when logging in and when switching between pages.
All Makeswift system emails now use a lighter color scheme for better legibility.
Our help center has been updated to reflect all the changes made in our last major update.
Draggable controls (e.g. sortable lists, sliders, etc.) now work more consistently.
Fixed an issue where dragging a control, or sorting a list would interact with panels behind the overlay.
Fixed dragging and mousing up outside of a modal which would cause it to close.
The workspace switcher is now hidden if you only have access to one workspace.
Page metadata loads in immediately when switching pages, causing less flashing and movement when content is loaded.