New toolbar and improved content mode
November 30, 2020
We've been designing version 2 of Makeswift with some of our early customers for a few months now, and are excited to release the first installment of these updates. Over the next few months we will be streamlining the user experience to make building and managing your site unbelievably efficient.
If you'd like to get involved early in the design process, please join our Discord. Many of these ideas have come straight from the community. Now on to the updates!
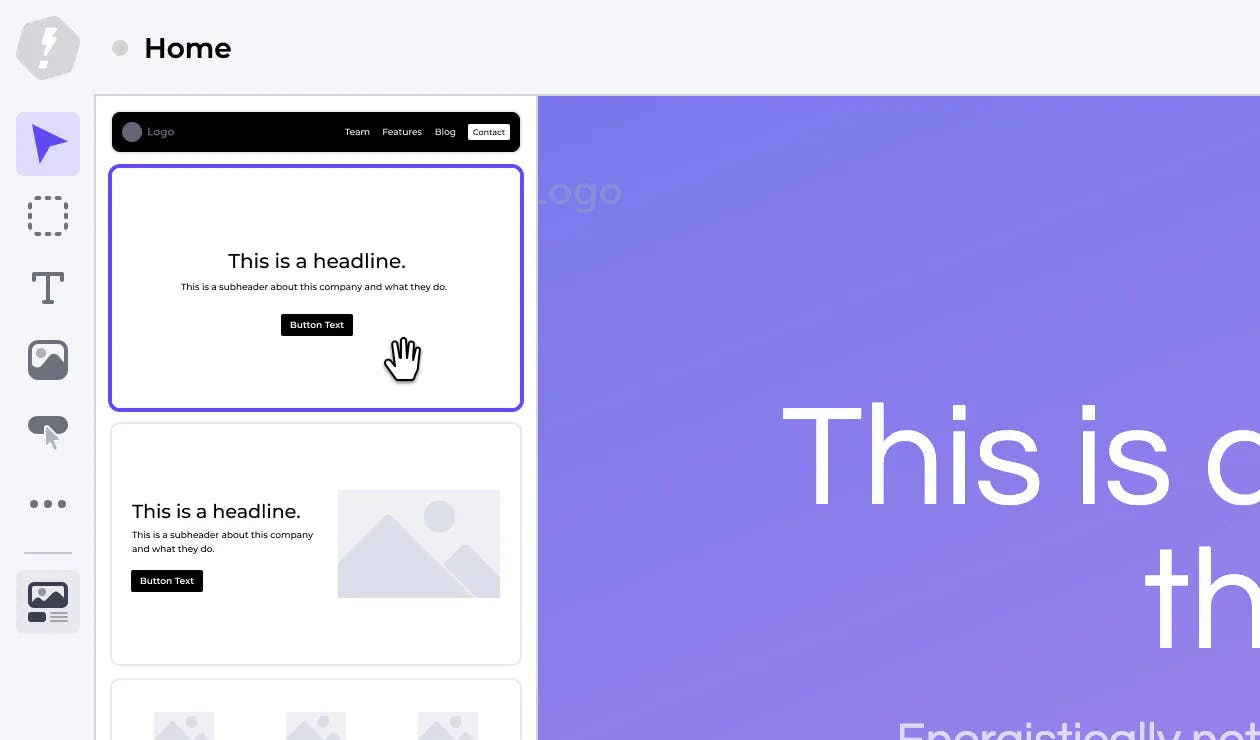
New toolbar
Previously, adding new components and layouts wasn't possible with an element selected. To fix this, we've moved all of our components and layouts into their own dedicated toolbar on the left side of the builder. Our most common components are now always front and center (as well as hotkey enabled), with other components and layouts easily accessible on hover. Anyone who has used Adobe design tools or Figma should feel right at home.

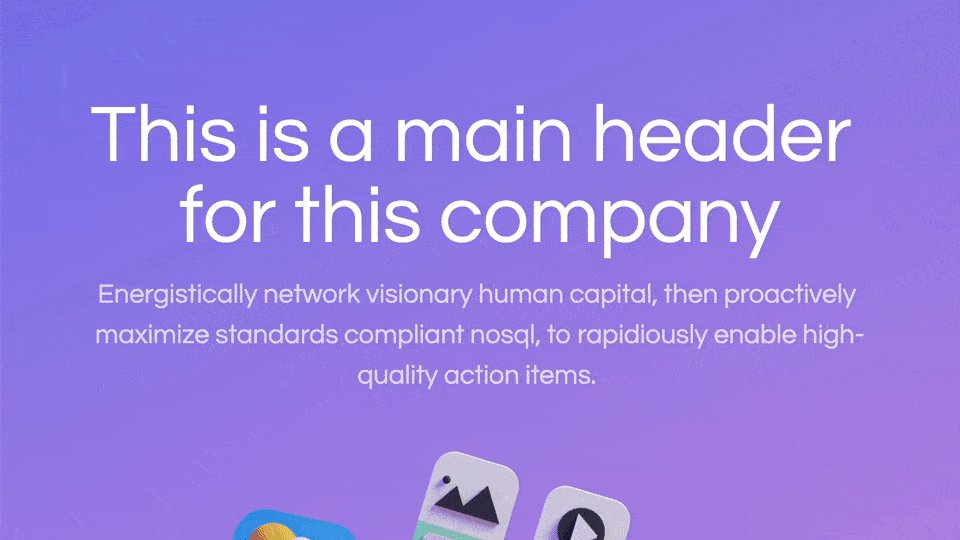
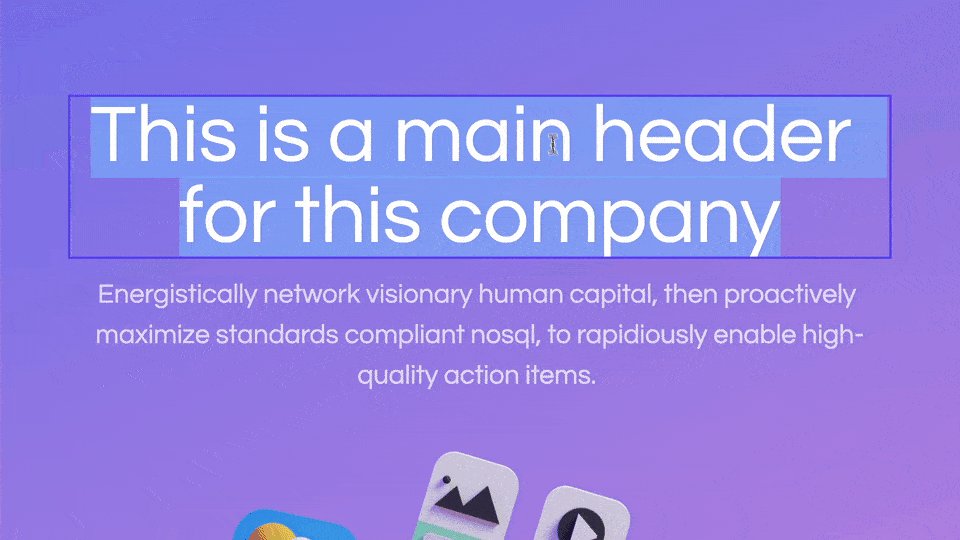
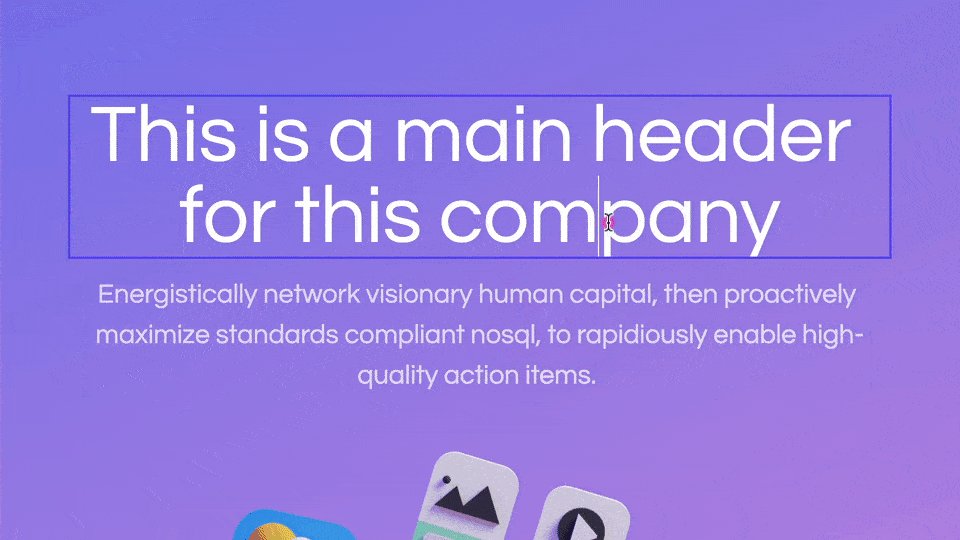
Combining build and content mode

Other changes
- Teammate avatars have been moved to the bottom left
- The page canvas has been redesigned to more accurately preview how a page looks in the browser
- The device mode picker has been expanded to display all device icons
- The space around the page has been increased, making deselecting elements easier
- All page actions have been added next to the publish button, including viewing a live page after it's been published
- Elements are automatically selected on drop
- Improved vertical leeway when dragging an element left and right to align
- Removed heading block from new text elements
- When dragging an element, you will no longer see the drop-zone label for unnamed boxes