When working on a product for so long, you sometimes don't realize that the most basic of interactions need a second look. In our case, it was something as simple as selecting elements. As we've continued to onboard new users to Makeswift and gather feedback we realized that a good amount of people were getting stuck while trying to select certain elements due to UX limitations we implemented. Our latest update removes the friction of having to deselect before selecting and sorting elements.
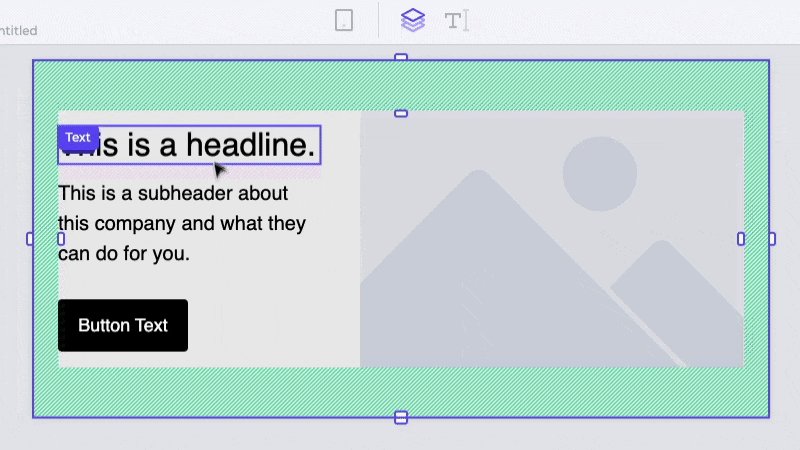
The first limitation we had prevented you from clicking on elements nested inside a selected box. You also couldn't directly select a box if an element inside of it was already selected. Now you can easily traverse nested boxes and elements, allowing you to select anything on a page at any moment with a single click.
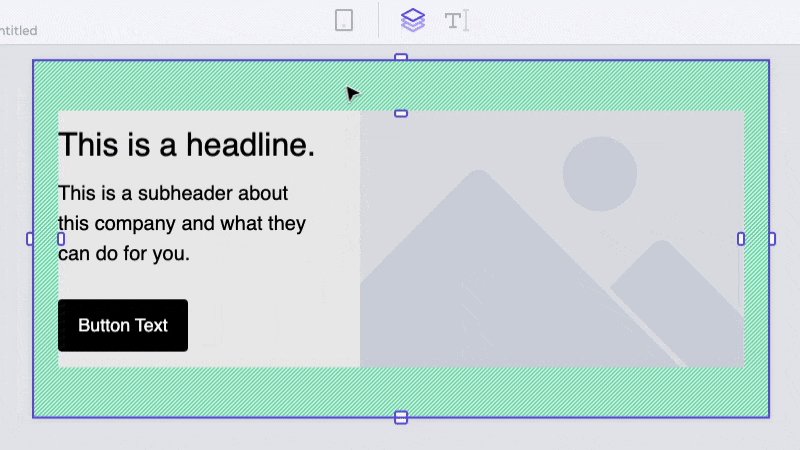
Many times, we would watch users try and select a box by clicking on what looked like open space, only to be frustrated when it would actually select an element inside the box. Clicking on any open space around an element will now select the box containing that element.
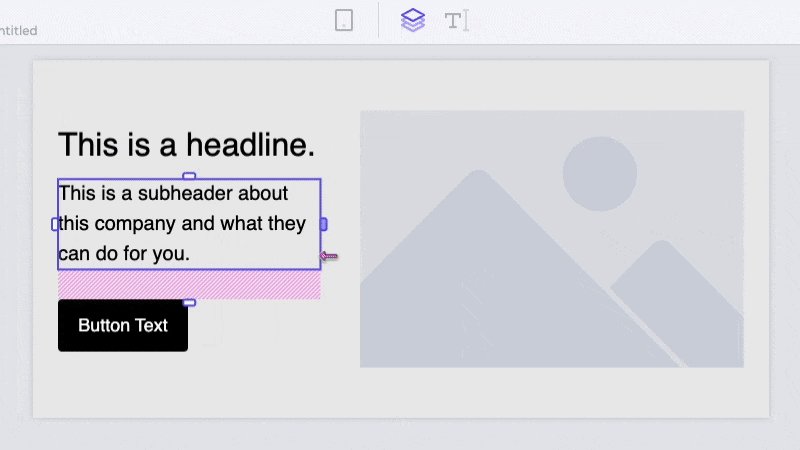
Lastly, you can also now sort an element while it's currently selected, whereas before you needed to deselect to be able to sort it. If a selected element is at 100% width, dragging in any direction will immediately pick it up. If a selected element's width is less than 100%, you can align it left and right as usual, but dragging up, down, or past the element's box will pick it up to sort.