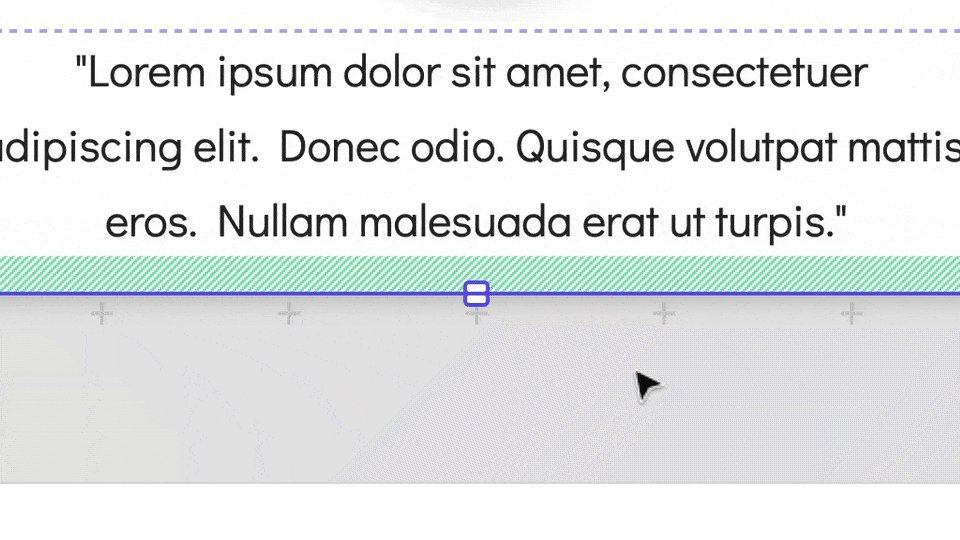
As we've been observing new users learn Makeswift, we've realized that alternating the spacing handles as you move your mouse in and out of a selected element can be confusing. To fix this, we're now showing all available spacing handles at the same time for selected elements. To prevent this from feeling overcrowded, we've reduced the visual size of the handles without making them harder to grab.
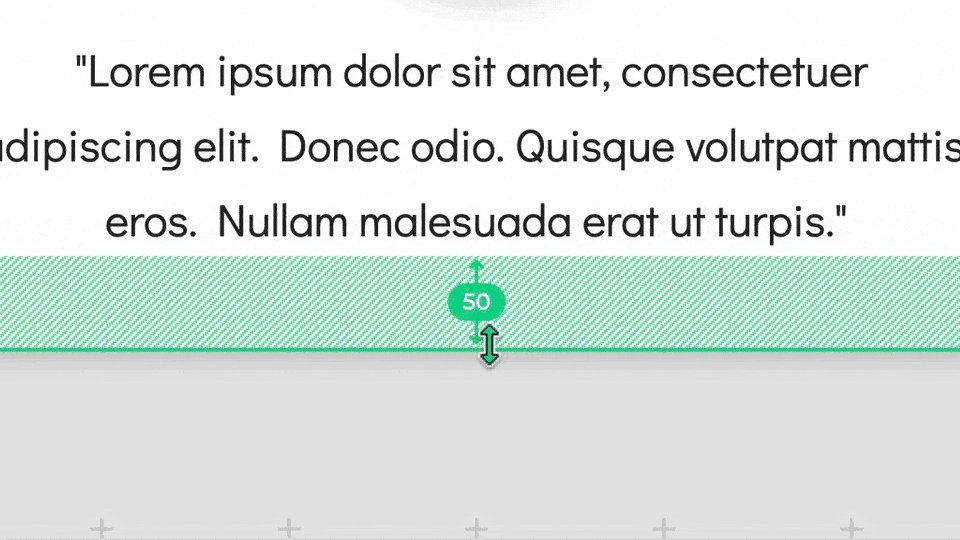
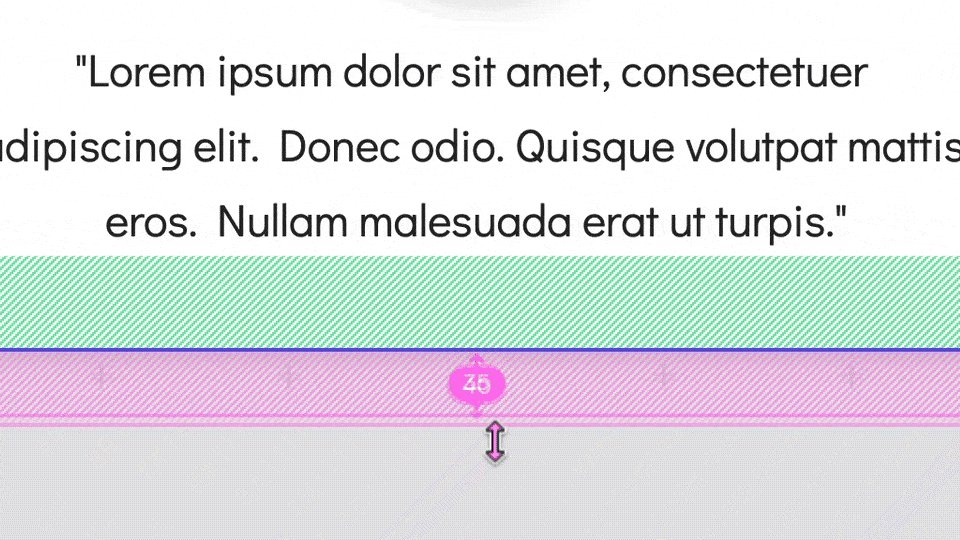
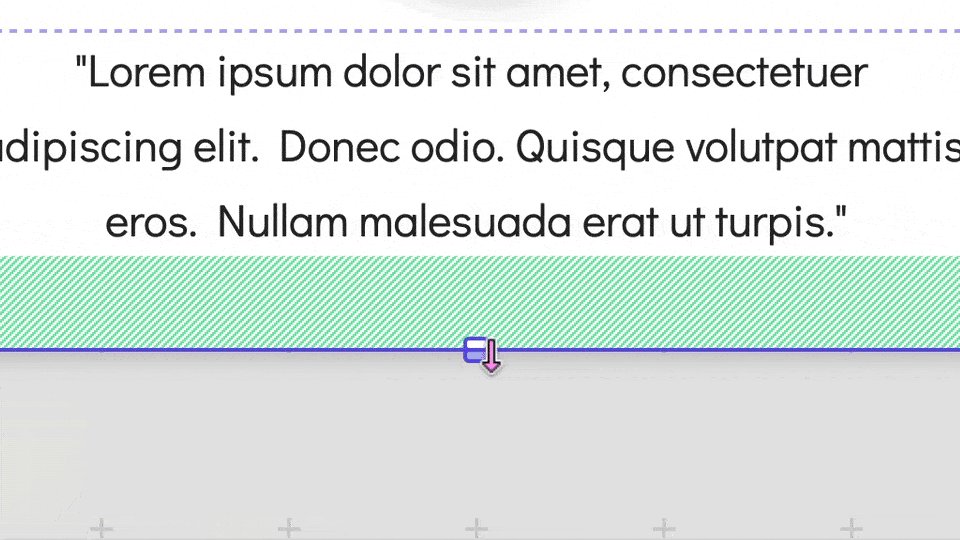
In addition, we've changed the inner spacing color to green to help distinguish between inner and outer spacing. This color change also complements the new custom cursors we've designed to help you more easily recognize which type of action you're about to take. For example, arrows will be pink when hovering over outer spacing handles, and green over inner spacing.
Lastly, we've extended the draggable region along edges where handles are anchored. This will make it easier to resize and adjust the spacing of large elements without having to scroll to find the handle.
Improvements & fixes
- You can now upload a photo within your profile settings to serve as your avatar while working on pages
- 404 pages now include Makeswift's branding along with a link to take visitors back to your top-level domain