If you've logged into Makeswift within the past week, you may have noticed a fresh coat of paint on our user interface. But this update isn't just a reskin. We've reimagined the entire workflow of managing a Makeswift site to set the foundation for 2022 and the features to come. This is a big one.
The primary design goal of this update was to keep you in the builder, always. Quickly switch between pages without leaving the builder, and instantly return after viewing your files, database, or settings. We've also completely redesigned every panel in the right sidebar from scratch.
These are just a few of the changes we've made to Makeswift. View the entire changelog below:
General updates
- All work in Makeswift is now done from inside of the page builder. No more back and forth between viewing collections, page settings, and editing a page.
- Everything including Files, Database, Site settings, and Account settings, opens in dialogs on top of the builder, allowing you to close each and return to the builder instantly.
- Dropdowns and dialogs show more content by default, meaning less scrolling.
- All action menus have been redesigned to make managing pages, files, folders, etc. much more efficient.
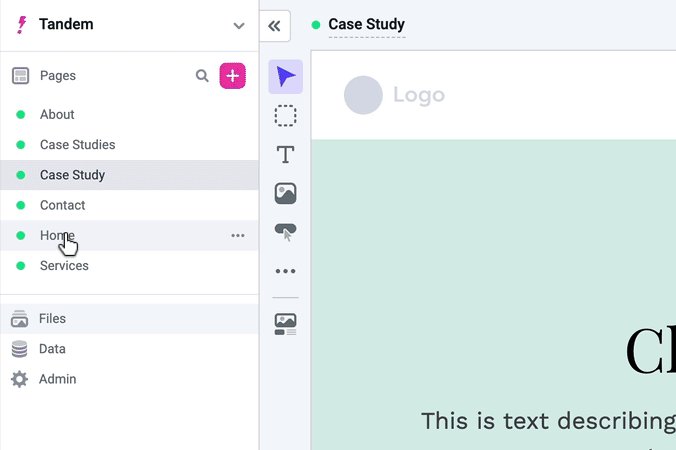
New navigation sidebar
- Instantly switch between pages.
- Pages and collections can also be sorted within the sidebar.
- Hovering over a page name will display a preview of the page.
- Online status is now found next to each page inside the sidebar.
- Links to Files, Database, and Site settings are always in view.
- Can open and collapse sidebar to increase canvas space.
- Site switcher and workspace switcher are now found in the same dropdown menu.
- Help options are now found in the footer of the new sidebar.
- "Request a feature" has been added to the help options.
Files
- You can now manage files by opening Files directly from sidebar, or while selecting a file while in the builder.
- Better multi-select experience. Can hold shift to select a range of files in one click.
- Can see upload progress when adding files.
Database
Table/form notifications have been moved into a dialog to give more space to tables.
Workspace settings
- Users has been combined into the "Workspace" tab.
- Invoices has been combined into the "Billing" tab.
Page actions
- Rename input is always present in the page actions menu
- Copy URL now instantly copies a page URL to your clipboard
Page builder
- Updated icon styles.
- Smaller font sizes and more compact to fit more controls in view.
- New input styles make the sidebar less cluttered visually, but also provide more immediate feedback about existing information.
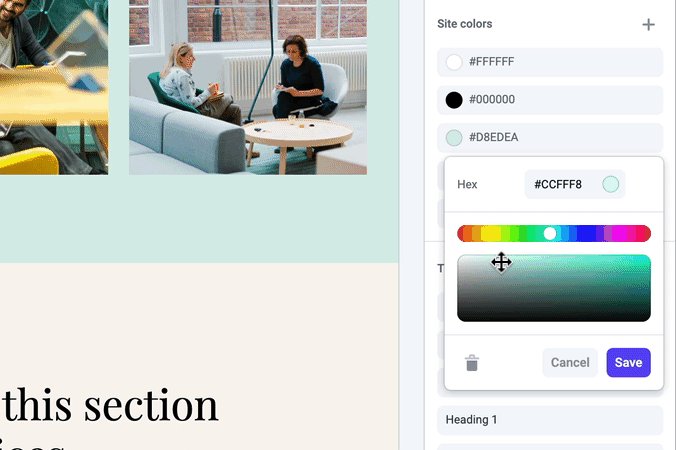
- Color picker updates:
- Opacity is now displayed next to the selected color hex value.
- Color opacity slider now includes an input field.
- Percentage is used across all opacity panels.
- More consistent UX across all panels
- For list items in panels, all options are found by clicking on the item. No more typing within some items vs clicking (i.e. v1 of navigation component).
Page settings and theme sidebar
- Metadata, social image, and snippets have been brought into the builder for each page.
- Page colors have been removed and merged into site colors.
- Typography has been renamed to "Text styles".
- Can manage site colors and text styles when no elements are selected.
- Page styles have been moved here as well.
- You can now remove text style overrides from smaller devices.
Snippets
- Snippets can now be edited without leaving the builder.
- Also easier to add a snippet to all pages in a site.
Style panel updates
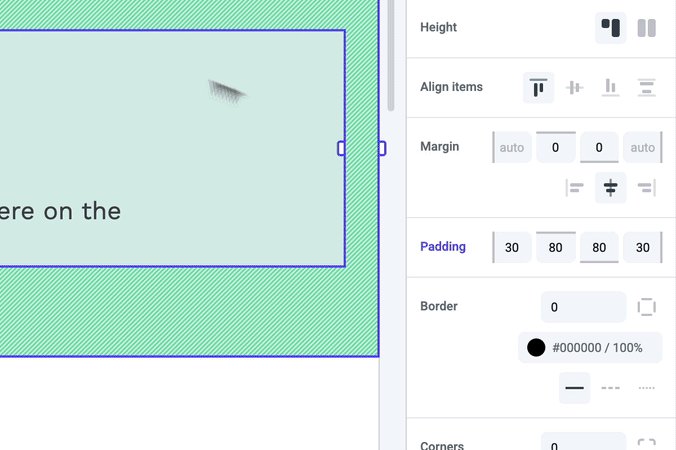
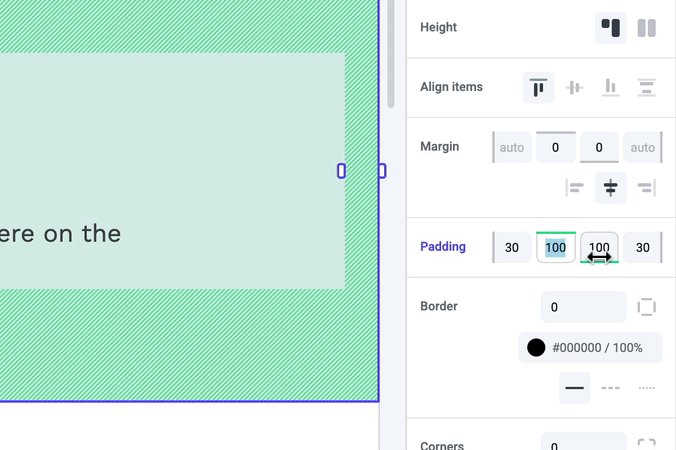
Margin and Padding
- All sides are now visible as separate inputs so you can see each side's value instantly. Each input also hints to the correlating side with the thicker border found in each input.
- Added hot keys to allow you to change multiple sides at the same time when dragging the inputs.
- Hold Alt/Option to change opposite sides together.
- Hold Shift to change adjacent sides together (i.e. top, right, and bottom).
Border and Corners
You can toggle the input to show a single one that controls all sides or corners, or display 4 separate inputs to control each side or corner.
Column and Row gap
Updated UI of each input field to hint at which axis is being controlled.
Shadows
Updated UI to put all controls within each shadow item menu.
Text
Block tags have been redesigned as a normal dropdown to accommodate future new block tags.
Forms
- Create a new table directly within the "Connected table" panel.
- Adding new fields/columns is much faster and streamlined as well.
- The label text and hidden field option have been moved into the menu for each field item.
Navigation
Each navigation link has a new panel to set them as a link or dropdown. When set to a dropdown, you'll add subnav items within the same menu.
Social links
You can now change the icon for each already added link, rather than have to delete and add a new one.
Auto-optimized images and faster page links
Our previous update announced that Makeswift sites are now powered by Next.js. With that foundation set, we were able to implement the Next.js image and link components which provide the following improvements to live pages:
- Images that are out of view are now lazily loaded to increase load speed.
- Converting images to WebP format which greatly reduces file size
- Auto-sizing images to optimize loading times across all devices
- Client side routing which greatly increases the speed for visitors to navigate between Makeswift pages