Automatically match box heights
Previously, it was difficult to make sure all boxes were equal in height when creating multi-column rows. With nothing more than your naked eye, you had to add extra spacing to each box as a workaround.
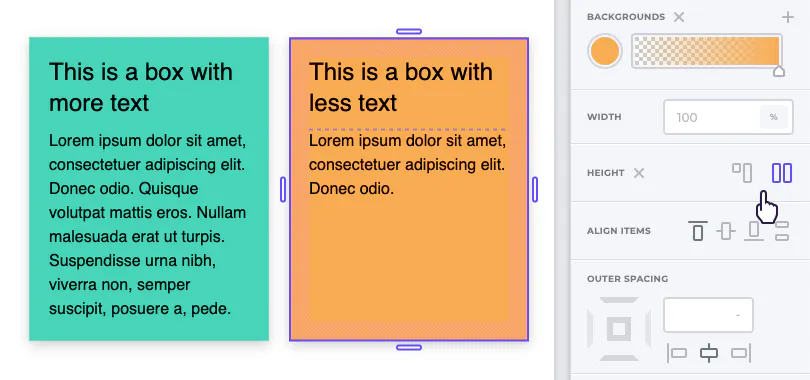
In this release, we've added a new panel in the box called "height." You can now choose between having the height of a box be driven by its content, or to automatically stretch and match the height of the tallest element or box found in the same row.

Vertically align box content
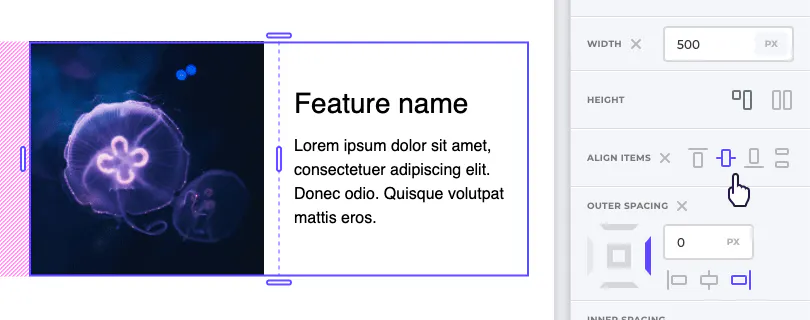
Going hand-in-hand with the height panel is the ability to vertically center a box's content. With a box selected, you can choose to have its content aligned to the top, middle, or bottom of the box. A fourth option lets you space the box's content apart at equal distances. Note, this only has an effect if the box height is stretched.
Improvements & fixes
- Updated navigation to allow you to set the font family for all navigation items in one panel.
- Fixed column gap bug that was pushing content off the canvas on mobile devices.
- Fixed a bug that prevented setting margins for images with a link.