Today marks a significant milestone for us at Makeswift. I’m excited to announce that we have raised another $3M in funding to continue our mission of empowering marketing teams to create and manage enterprise-grade websites without the need for constant engineering intervention. Active Capital led this funding round, with participation from Uncommon Capital and Silicon Road Ventures. We are also excited to announce that Vercel's CEO, Guillermo Rauch, CRO, Kevin Van Gundy, and VP of Developer Experience, Lee Robinson, have joined as investors.
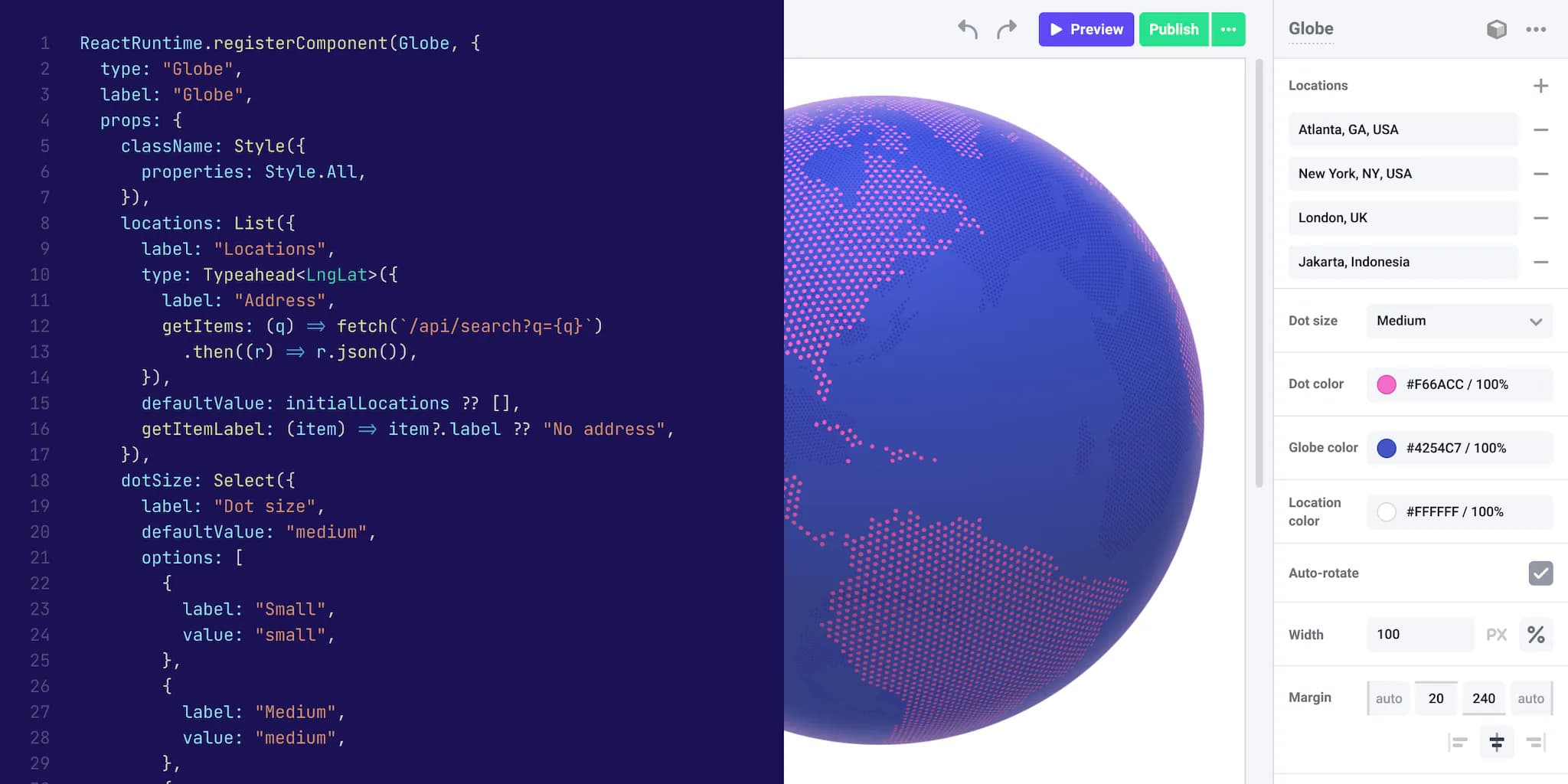
Makeswift was designed to remove the obstacles encountered by marketing teams who manage high-performing, complex websites. Our visual builder for Next.js empowers marketers to build and manage these sites using React components that act as custom building blocks in our no-code editor. This significantly diminishes the reliance on engineering support and the total cost of ownership of the website.
My co-founders and I have been working toward this vision for the past couple of years since our previous product, Landing Lion (a no-code landing page builder), was acquired in 2019. Makeswift is the product of years of experience working with marketing and engineering teams who believe in the promise of no code but haven’t seen it work for enterprise-grade websites. It’s been exhilarating to see our customers experience the benefits of no code without the functionality constraints that come with most visual website builders.
Customers who are adopting Makeswift as part their headless or composable stack are experiencing several benefits:
- Reduced engineering cycles on marketing roadmaps, enabling faster time-to-market
- Minimized technical debt by isolating custom code to specific React components used as building blocks by marketers
- Incremental adoption of visual editing on a page-by-page basis, avoiding the need for a full stack overhaul
- Compatibility with existing React components through a simple, intuitive API
- Support for Server-Side Rendering (SSR) and Incremental Static Regeneration (ISR), maintaining site performance
With the funds raised, our goal is to further improve the product for the enterprise use case and work towards profitability within the next year. Makeswift is available for developers and marketers to try for free and teams who want to see our enterprise features in action can schedule a demo here.
The future holds immense potential for Makeswift, and our journey has only just begun. The support we’ve received from our investors, customers, and partners has been critical to our success so far. We continue to take this challenge on with great respect for modern marketing teams and the obstacles they face. As we grow and improve Makeswift, we are optimistic about the impact we can make for companies currently using or moving to a composable architecture for their corporate websites. We invite anyone interested in joining us to reach out to us to learn more about helping shape the future of web content creation and management.